XX砲なんてもう何も怖くない!WordPressを195倍高速化するAmazonS3とStaticPressを使った運用術!

WordPressを軽くするにあたって皆さんどのような方法をとってますでしょうか。
キャッシュプラグインをいれてみたり、CDNいれてみたり、jsの読み込む順番変えたり、、、
しかし、これらの対策を行おうと、サーバ側で何らかしらの処理を行っている以上、たくさんのアクセスが集中してしまうといずれ限界は来てしまいます。
そんな負荷対策に頭を悩ましていた日(そんな悩んでいませんが)に、Amazon S3を使ってwordpressを運用できると聞いたのでこれを試してみることにしました。
概要
Amazon S3は簡単に言うと、クラウド上でストレージを提供するサービスで、Webサイトのホスティング機能もあるので、独自ドメインでS3に置いてあるコンテンツを公開することもできます。
今回はそこに目をつけます。
しかしAmazon S3は静的コンテンツしか公開できません。
WordPressはPHPで動いてるので、どうやってS3に置くのかという疑問が出るかと思います。
そこで使うのがWordPressをHTMLなどの静的コンテンツに生成できるプラグイン「StaticPress」を使います。
StaticPressを使うことで、WordPressのページを静的HTMLファイルに再構築してサーバ側の負荷を排除し、Amazon S3に静的HTMLファイルをおくことでスケーラビリティを向上させることが可能になります!!
これでGunosy砲やはてぶ砲やYahoo!砲などの急激なアクセス増加にも容易に耐えることができるようになります。
さらに、動的要素がなくなるため、PHPやWordPressのセキュリティーホールなどの心配もすることがなくなります。
まさにいいコトづくしの対策。
やらないわけにはいきません。
というわけで、StaticPressを使ってAmazon S3でWordPressを運用できるようにするのが今回の目標です。
条件
先程も述べましたが、Amazon S3は静的コンテンツしか置くことが出来ないため、動的な部分があると移行することができません。
そのため以下の様な制限があります
- 標準のコメント機能やトラックバックを使っていない (DISQUSやFacebookなどの外部サービスは大丈夫)
- User Agentをみてサーバ側で動作を変えたりしていない (レスポンシブデザインなテーマで、PCとスマホで同じテーマを使う必要があります)
- Voteなどユーザが投稿出来るプラグインを使っていない
- ブログ内検索を使っていない(Google検索などを使っていれば大丈夫)
また、DNSをAmazon S3に向ける必要があるので、DNSを自分で設定できる必要もあります。
自分の場合は動的なところがいくつかひっかかっていたため、以下の施策を実施しました。
- コメント機能は残しておきたかったのでDISQUSへ移行(参考:コメント機能強化と負荷軽減!DISQUSをWordPressにいれてみた!)
- サイト内検索はGoogle検索にお任せ
- 以前使っていたテーマの「Stinger」がUAをみて動的に表示を変えていたため、これを機にGushにテーマ変更してレスポンシブデザインに変更
以上の準備が整いましたら早速次より手順を紹介します。
Amazon S3でバケットの作成
今回はAmazon S3のWebホスティング機能を使います。
AWSの登録をすました後に東京リージョンのAmazon S3管理コンソールにアクセスします。
ログイン後に以下の画面が出るので「Create Bucket」ボタンを押下します。
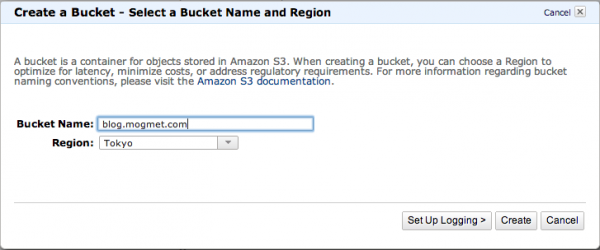
次に、「Bucket Name」はドメイン名といっしょにする必要が有るため当サイトの場合は「blog.mogmet.com」と書いておきます。
Regionは公開するユーザに近いところを選びます。
このブログを見てるのでしたら日本だと思うので迷うこと無く「Tokyo」かと思います。
書いたら「create」ボタンを押下します。
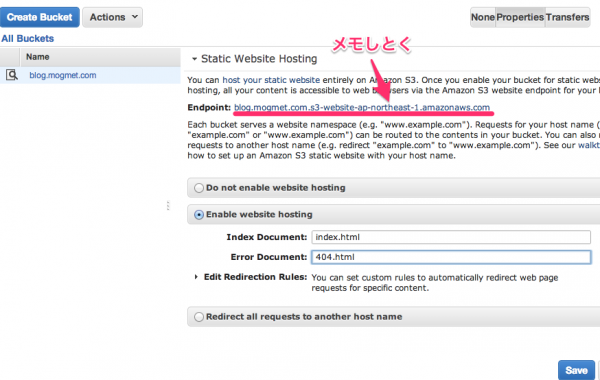
バケットを作成できたら、右ペインにある「Enable website hosting」にチェックを入れ、以下のように入力して右下の「Save」ボタンを押下します。
- Index Document : index.html
- Error Document : 404.html
この際にEndpoint名はメモしておいてください。
Amazon IAMの作成
バケットの準備ができたところで、このバケット用のIAMを作成します。
IAMを用いることでAWSの管理者アカウントを使わなくてもファイルの更新ができるようになります。
権限の作成
まずIAMのコンソールにログインしましょう。
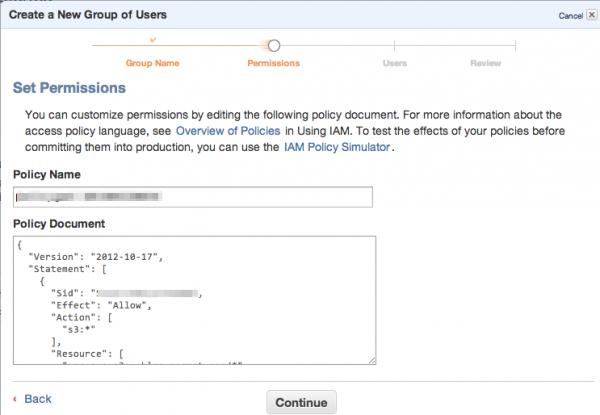
するとDashboardにでかでかと「Create a New Group of Useers」とでているのでボタンを押下します。
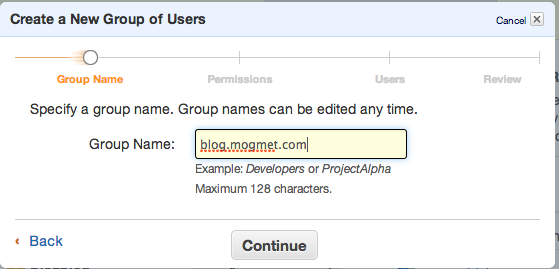
グループ名をつけてあげます。
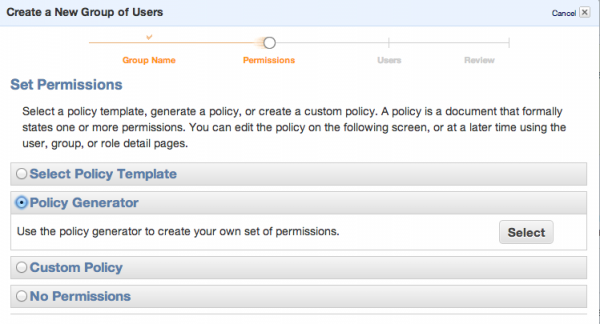
「Policy Generator」にチェックを入れて「Select」ボタンを押下します。
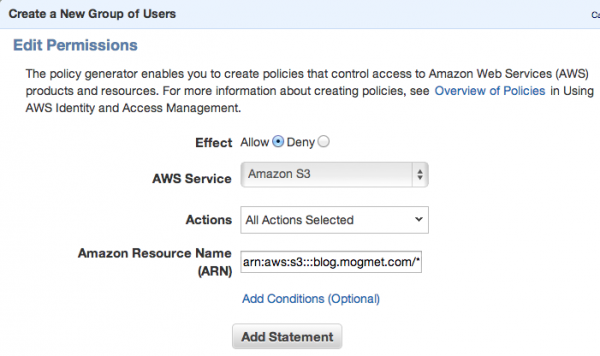
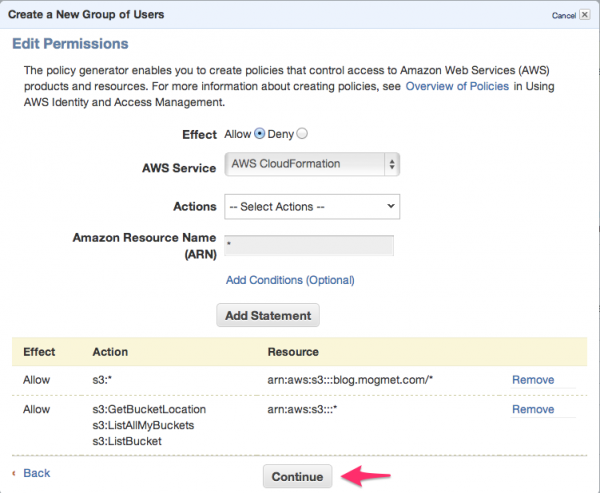
指定したバケットに対して操作が可能にするため、以下のように設定をして「Add Statement」ボタンを押下します。
- Effect : Allow を選択
- AWS Service : Amazon S3 を選択
- Actions : All Actions (*) にチェック (全て選択されます)
- Amazon Resource Name (ARN): 「arn:aws:s3:::/*」 と入力。自分の場合は「arn:aws:s3:::blog.mogmet.com/*」と入力した
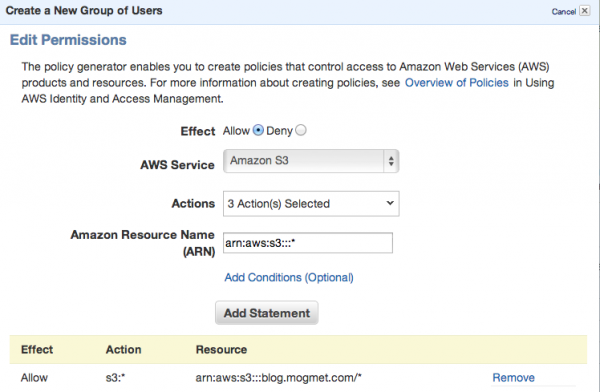
「Add Statement」ボタンを押下すると下の方にルールが追加されます。
これだけではたりないのでもう一つルールを追加します。
再度、以下のように設定をして「Add Statement」ボタンを押下します。
- Effect : Allow を選択
- AWS Service : Amazon S3 を選択
- Actions : 「GetBucketLocation」「ListAllMyBuckets」「ListBucket」 にチェック
- Amazon Resource Name (ARN): arn:aws:s3:::*と入力。
2つ設定できたら下の「Continue」ボタンを押下します。
JSONでの設定も一応できるらしいですが、とりあえず「Continue」ボタンを押下します。

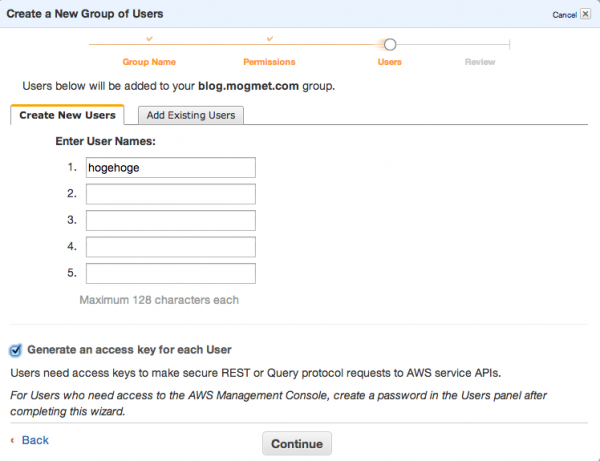
ユーザの作成
今作った権限を与えるユーザを作成します。
「Enter User Names」と書いてあるところに適当にユーザ名を指定してあげます。
また、「Generate an access key for each User」にチェックが入っているのを確認して下さい。
入力したら「Continue」ボタンを押下します。
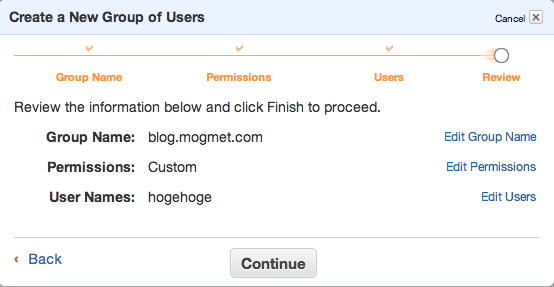
これで問題なければ「Continue」ボタンを押下します。
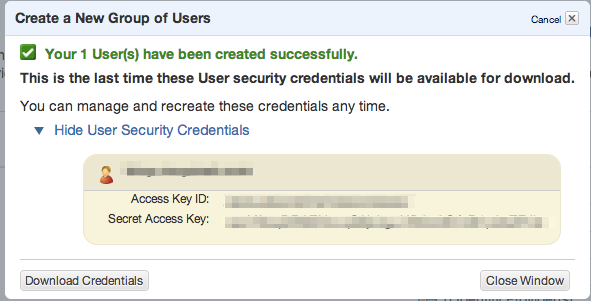
鍵の保存
「Show User Security Credentials」リンクを押下して、「Access Key ID」と「Secret Access Key」をメモしておきます。
※ここでメモしておかないとSecret Access Keyは再度表示できないのでメモ必須です。
心配でしたら「Download Credentials」ボタンを押下してcsvファイルでダウンロードしておきましょう。
WordPressからS3にアップロード
StaticPressのインストール
次にStaticPressの準備をします。
なお、MySQL5.6をお使いの方は一部トラップがございます。
以下の記事を参考にしてあらかじめ修正しておいてください。
サイドメニューの「プラグイン」→「プラグイン新規追加」でStaticPressを検索してインストール、有効にします。
さらに追加オプションのプラグインとしてStaticPressをS3と連携させるStaticPress-S3プラグインをインストール/有効化します。
しかし残念ながらこれはプラグイン検索では出てこないので、githubから直接pluginディレクトリに持ってきます。
|
1 2 |
cd /wordpressのドキュメントルート/wp-content/plugins git clone https://github.com/megumiteam/staticpress-s3.git |
その後、WordPressの管理画面のプラグインのページから有効化します。
StaticPressの設定
StaticPressのプラグイン有効化後、サイドメニューに「StaticPress」という項目が追加されているので、その中の「StaticPress設定」を押下します。
以下のように設定を入力して、StaticPress設定枠にある「変更を保存」ボタンを押下します。
- 静的サイト URL : ブログTOPのURL
- 出力先ディレクトリ (ドキュメントルート) : /wordpressのドキュメントルート/static
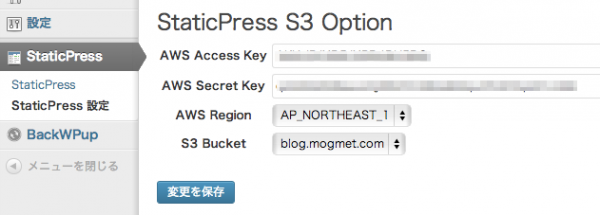
次にAmazon S3の設定をします。下の方に「StaticPress S3 Option」の項目があるので以下のように設定を入力して下にある「変更を保存」ボタンを押下します。
- AWS Access Key : IAMの作成した時にメモしたAccess Key ID
- AWS Secret Key : IAMの作成した時にメモしたSecret Access Key
- Region : Tokyoを選択した場合は「AP_NORTHEAST_1」に設定します
- S3 Bucket : 上記3つを入力後に「設定を保存」ボタンを一旦押下すると出てくるので、作ったバケット名を選択する
以上で準備は全て完了です。
HTMLを生成してS3にアップロード
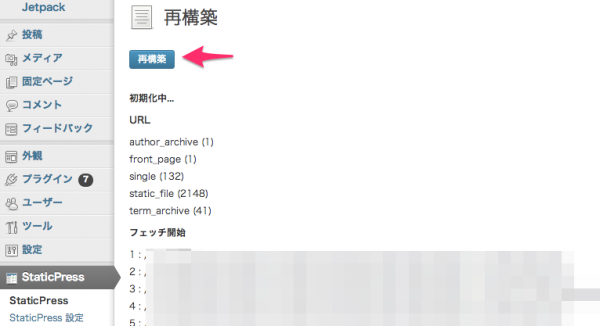
サイドメニューから「StaticPress」ページに遷移して「再構築」ボタンを押すとS3にアップロードされていきます。
ずらずらとURLが表示されて最終的に「終了」という表示がでます。
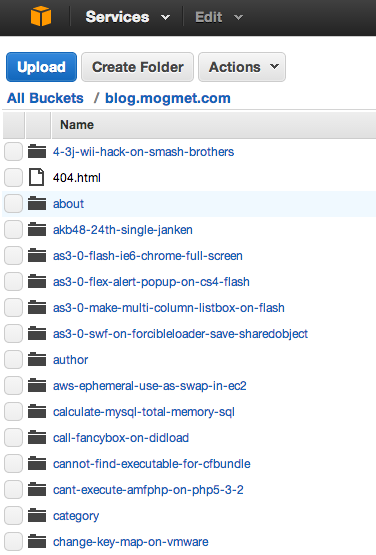
S3のバケットの中身をみてみるとファイルがアップロードされているのが確認できるかと思います。
テンプレートのアップロード
テンプレートをカスタマイズして使っている人は、元になるテンプレートを上書きする形で実装していると思うのですが、StaticPressでは継承元のテンプレートを意識して構築をしてくれないので自分で必要なファイルを置いて上げる必要があります。
自分の場合はGushのテーマをカスタマイズして使っていたのでGushのテーマをphpファイルを取り除いてアップロードしました。
まず、以下のコマンドでphpファイルだけ取り除きました。
|
1 2 |
cp -r /wordpressのドキュメントルート/wp-content/themes/オリジナルテーマ /var/tmp ls /var/tmp/オリジナルテーマ/*php | xargs rm -f |
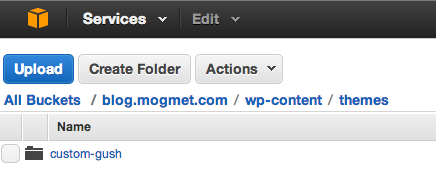
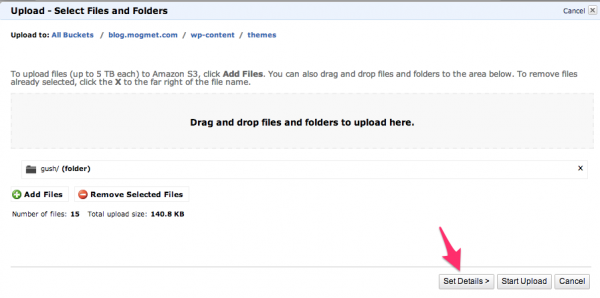
ファイルが準備出来たら、Amazon S3の管理コンソールにて、「バケット名」→「wp-content」→「themes」とたどったところで「Upload」ボタンを押下します。
「Drag and drop files and folders to upload here.」と書いてあるところに先ほどのファイルをテーマフォルダごとドラッグアンドドロップします。
すると下にアップロードするフォルダ名が表示されます。
問題なければ「Set Details」ボタンを押下します。
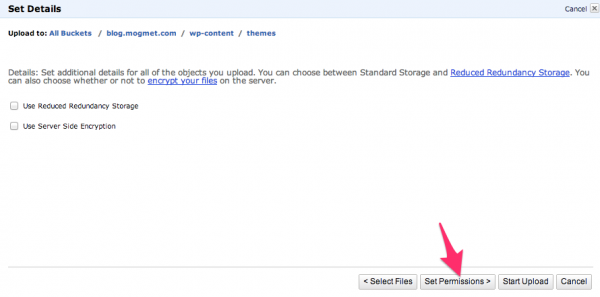
「Set Details」ページでは特に何も設定せずに「Set Permissions」ボタンを押下します。
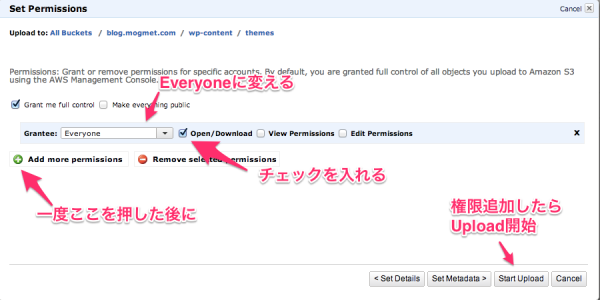
「Add more permissions」ボタンを押下し、以下のように設定を入力して「Start Upload」ボタンを押下します。
- Grantee : Everyone
- Open/Download : チェック
アップロードが終わると「Done」と表示され、左側にもアップロードされたフォルダが確認できるはずです。
style.cssのmime-typeの調整
StaticPress-S3経由でアップロードされたstyle.cssはなぜかmime-typeが「text/x-asm」とおかしいことになっているのでこれを修正します。
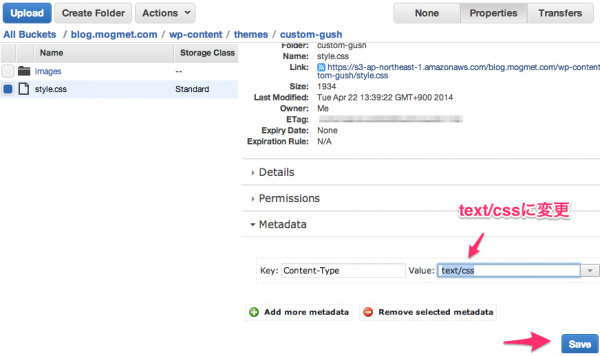
Amazon S3の管理コンソールからアップロードしたstyle.cssまでファイルをたどります。
「Properties」の「Metadata」にてValueを「text/css」と変更して「Save」ボタンを押下します。
以上で対象バケットのEndpointにアクセスしてみると正常にcssが読み込まれて、ブログがうまく表示されるかと思われます。
DNSの変更
Amazon S3にコンテンツを置けたところで最後にDNSを切り替えます。
自分はCloudFlareを使っているため、CloudFlareにてDNSを変更しました。
ドメインに対してAmazon S3の対象バケットのEndpointにCNAMEを向けてやります。
![]()
DNSを切り替えることでS3のほうへアクセスがいくようになります。
以上で、最強の環境の完成です。
運用上の注意点
style.cssの更新
style.cssについてはstyle.cssを更新するたびにStaticPress-S3によってmime-typeが「text/x-asm」に上書きされてしまうので、
変更などを行ったら随時mime-typeを変えないとレイアウトが崩れてしまいます。
ファイルの更新
基本的にStaticPressは差分更新を行うため、既に作成されているファイルなどは構築しません。
もし、再度すべてのファイルを再構築したいようでしたら、wordpressのサーバ側にある静的ファイルを一度全部消してあげると全て再構築のし直しができます。
Photonを使っている場合
JetPackプラグインのPhotonの機能を使っている方は、記事をWordpressで書いてプレビューするときに、画像がS3に反映されていないと画像が表示されないので、一度画像をアップロードしたあとに、StaticPressで再構築をして画像をS3に反映させることで画像がプレビュー時にも表示されるようになります。
応答速度
どれくらいはやくなったかをabコマンドを使って測定してみました。
使ったabコマンドは以下
|
1 |
ab -c 10 -n 100 'https://blog.mogmet.com/line-developer-conference-infra-system-operation/' |
同時接続10を10回やって総数100個のリクエストを投げてみました。
結果
| 検証項目 | 移行前(apache+MySQL) | Amazon S3 |
| テスト時間 | 177.781 sec | 0.908 sec |
| 平均リクエスト時間 | 1777.813 msec | 9.079 msec |
| 最大リクエスト時間 | 74412 msec | 552 msec |
圧倒的な差が出てしまいました。
平均リクエスト時間でみるならば約195倍もの効果がありました。
移行前の環境は大量のアクセスが来てしまうとapacheがいっぱいいっぱいになり、中々リクエストを返しきれないという挙動になっていました。
まとめ
Amazon S3とStaticPressを組み合わせて使うことでWordpressの利点をいかしつつも静的ファイルの生成と配信をすることができるようになりました。
これでどんなアクセスが来ようがもう何も怖くない!!はずです。
また、さらにCloudFlareを組み合わせて使うことでAmazon S3の配信料金も抑えることが出来るかと思います。
それでは、素晴らしきWordpressライフを。
参考