unityでfirestoreなどのfirebaseSDKを導入する

導入概要
結論としてはパッケージマネージャで導入すればエラーなく導入できます。一応2通りやり方を書いていますが、基本的には推奨のやり方でいいかなとおもっています。
firestore導入方法(manifest.jsonをいじらない版)(非推奨)
firebaseの登録やsdkのダウンロードについては公式のUnity プロジェクトに Firebase を追加するを参考に進めます。SDKを手に入れて、ステップ 5: Firebase Unity SDK を追加するまできたらそのままの手順だとうまくいかなかったので手を入れます。
まず、Step5をマニュアル通りこなしてFirebaseAnalytics.unitypackageを導入します。
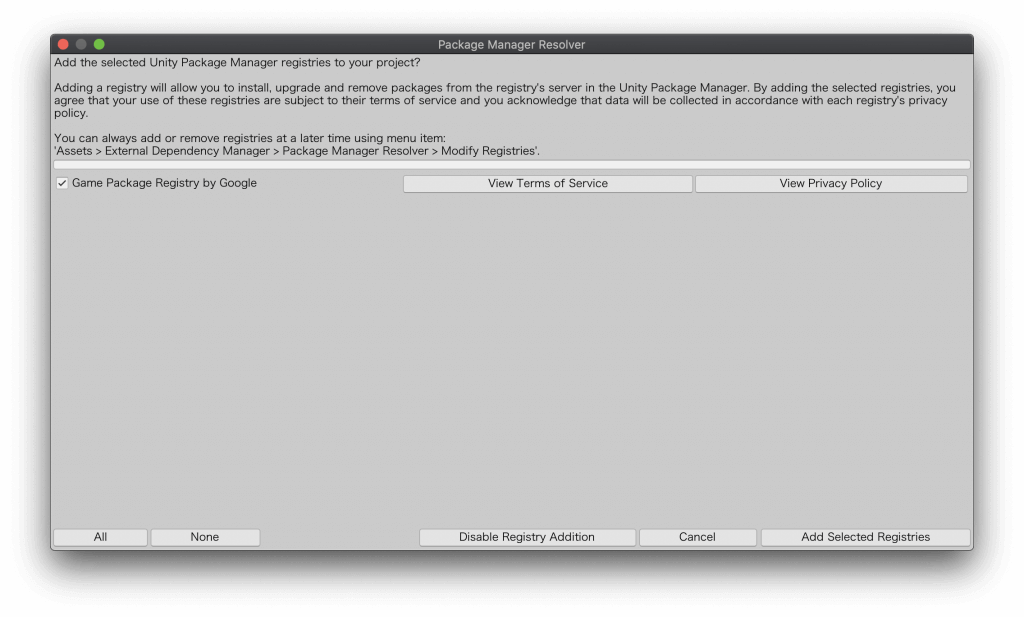
するとUPMのレジストリを追加するかとか言われるので、「Add Selected Registries」を選択して追加します。


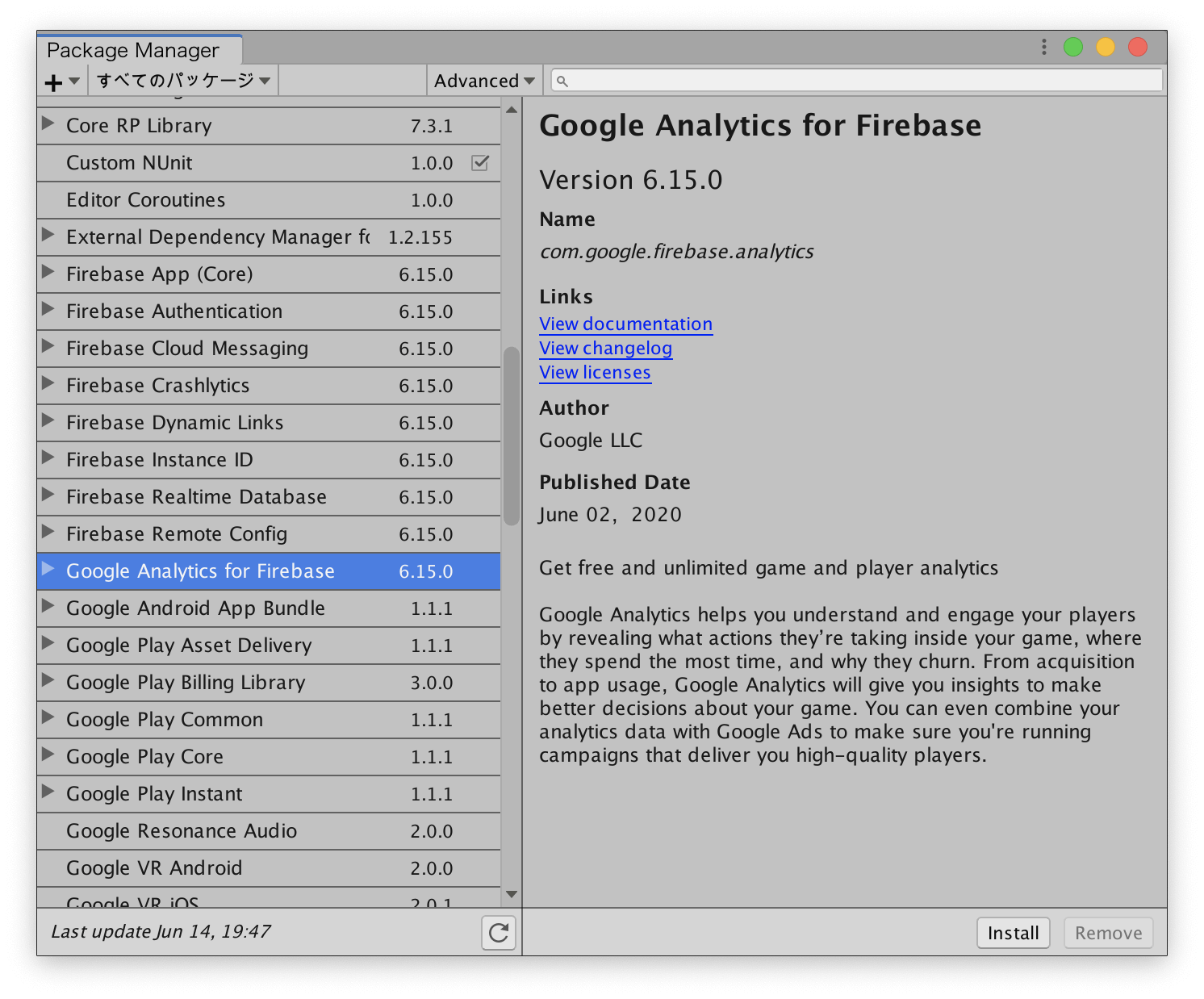
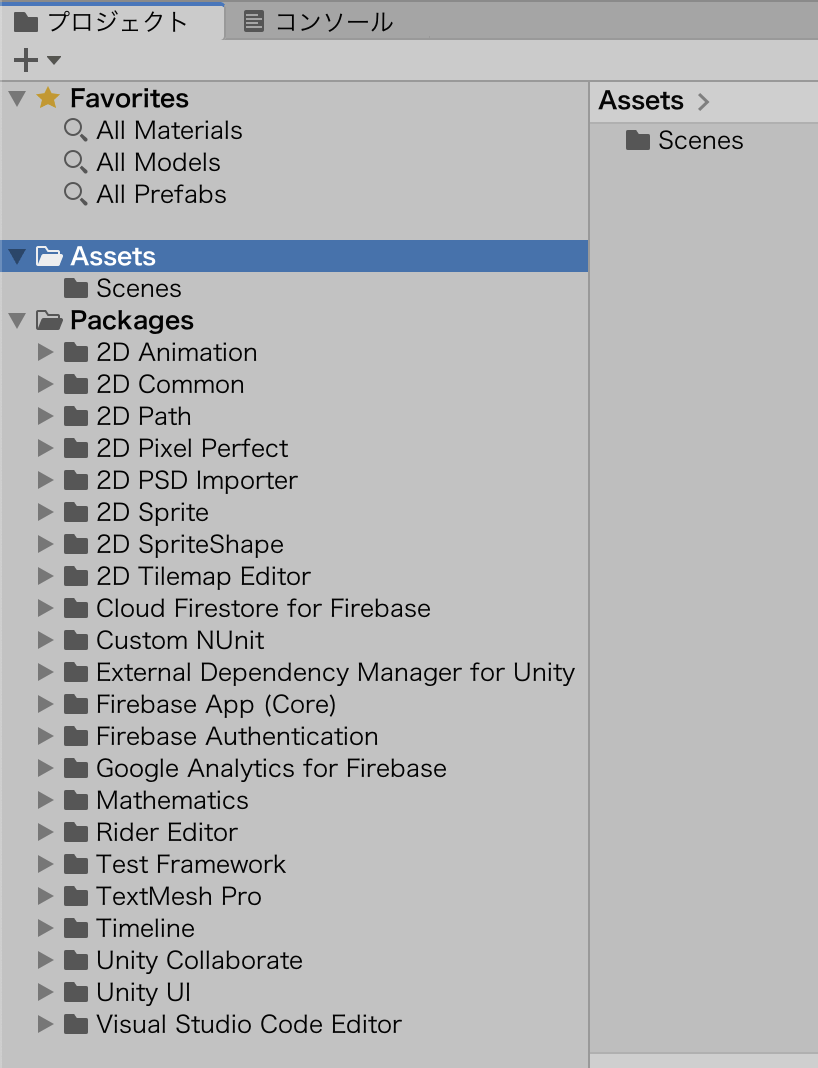
ここから再度「Google Analytics for Firebase」を導入し、その後「Firebase Authentication」と「Cloud Firestore for Firebase」を導入します。


これで問題なくビルドが出来るようになるはずです。
firestore導入方法(manifest.jsonを直接編集する版)(推奨)
最初の方法ですと、sdk入れた後手で消してまた入れ直してみたいな変なやり方ですが、正規の方法でいうと、manifest.jsonをちゃんと編集して導入するやり方があります。最初にPackages/manifest.jsonを編集してscopedRegistriesの部分を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
{ "dependencies": { ... }, // ここより下を追加 "scopedRegistries": [ { "name": "Game Package Registry by Google", "url": "https://unityregistry-pa.googleapis.com", "scopes": [ "com.google" ] } ] } |
こっちのほうがお手軽ですね。
ちなみにこの方法は英語のマニュアルに記載されていて、日本語では書いてないので割と気づけない導入方法でした。。。
cf: Unity プロジェクトに Firebase を追加する
その他のエラー
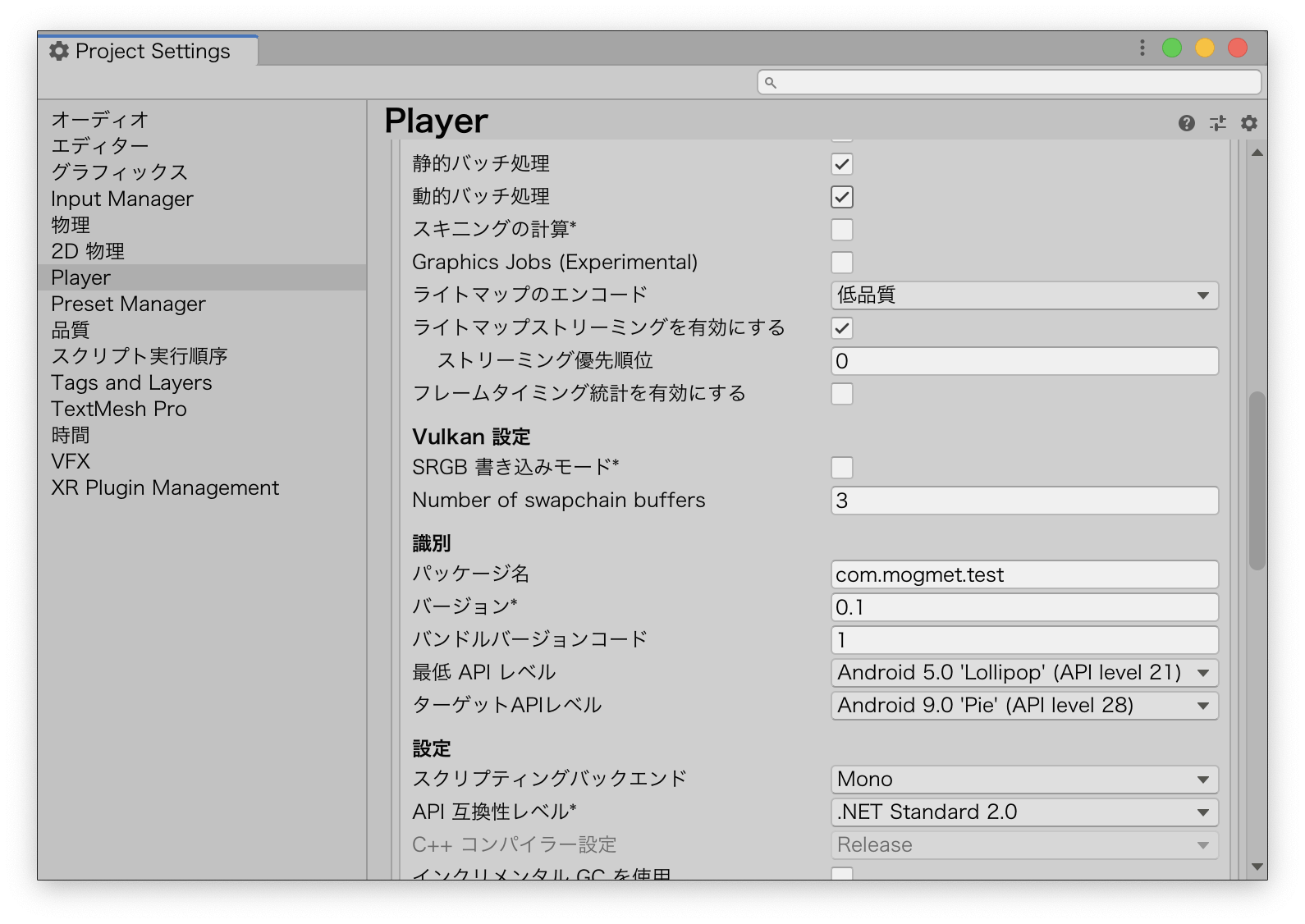
com.android.builder.dexing.DexArchiveMergerException: Error while merging dex archives: See the Console for details.みたいなエラーが出た場合は、Androidのmultidex問題なので、とりあえず、Edit→Project Settingsを開き、PlayerペインのAndroidタブのその他の設定からMin API LevelをAPI Level 21にした上でビルドしましょう。