#love_swift WWDC22セッション情報を共有し合う「集まれSwift好き!Swift愛好会スピンオフ WWDC21セッション要約会 @オンライン」のまとめ


本日は毎年やっているWWDC21セッション要約会に参加してきたので各発表者の発表をまとめました。
忙しい人のためのWWDC22 Keynote
@66nylon_y様iOS16
- ロック画面を表示して保存できる。
- 下の方にまとまった
- Live Activities
- Focus進化
- Focusがアプリにも適用されるようになった
- Messagesはメッセージの編集取り消しが追加
- Shaplayはチャットしながらできる
- 音声入力はシームレスで表示できるようになった
- SiriにはAppIntents追加
- LiveTextは動画にも追加。翻訳もできる
- Visual Lookupも追加して動画の切り抜きができる
- Walletは身分証明書を確認できるようになった
- Tap to Pay onが実装されてiPhone同士でお金私ができる
- MapKitは大きく改良。
- Sportsはspotlightで選手のことを聞ける
- iCloud 共有フォトライブラリも追加
- 設定に政府ティーチェックが追加された。虐待者から守れる
- Matterというスマホの規格に則った
- CarPlayは大画面
watchOS
- ムードの追加
- ランニングフォームの追加
- 睡眠のステージ計測
- 心房細動の検知
- 薬の管理。 薬の通知もする。
- 日本語キーボード対応
mac
- M2チップ追加。
- ventura発表
- stage mangerで端にウィンドウが配置される
- spotlightも強化
- メール送信取り消し、送信スケジュールもできるようになった
- shared tab group
- パスワードのいらないログイン。
- Metal3とAPIも追加
- FaceTimeにもhandoff追加
- iphoneをwebカメラ使えるように
iPad
- sneak peek
- ゲームはmetal3が使えるように
- desktop class appが使える
- カスタマイズ可能なツールバーの導入
- Reference Mode導入
- 新しいディスプレイスケーリング追加
- Stage Manager導入。ウィンドウが重ねて表示できるように。8つまで使える。
Beta
- 今年の秋にリリース予定
FAQ
- FAQ
- Stage Managerいい
- 設定で位置共有許可はさりげなくいい機能
要約 “Add Live Text interaction to your app”
@ushisantoasobu様LiveTextのおさらい
- iOS15から使えたもので、画像からテキストを解析して、選択してコピーや調べる、翻訳などができる。
- ios16からは日本語に対応した
LiveText APIについて
- アプリからLive TextAPIが使えるようになった
- LiveTextAPIの対象は画像や動画のフレーム
- DataScannerViewControllerはカメラで写しているものになるので別セッションのお話
- iOS16からです
- 登場登場人物

- UIImageViewのImageをAnalyzerにかけるとAnalysisが帰ってくるのでIneteractionにつなげると使える

Tipsだったり気をつけること
- インタラクションタイプをカスタマイズできる。
- UIを制限できる
- 実装編
- UIImageViewを使わないとテキストハイライトがずれるかも。そういう時はインタラクションのdelegateメソッドを使って調整してね
- インタラクションは画像を管理してるクラスに設定する
- 他のジェスチャーとぶつかる可能性あり
- パフォーマンス
- ImageAnalyzerはアプリで一つにする
- AAnalyzeするのは画像の表示、その直前まで
- AVPlayer, AVPlayerViewControllerはデフォルトでLiveText対応してるので一時停止したときに読み取れる。
FAQ
- シングルトンでやる感じ?
- サンプルは普通にインスタンス化してた
What’s new in Vision 佐藤タケシ
@hatakenokakashi様Vision/VisionKit Frameworkの新機能
- Vision Frameworkは画像分析ができるframework。分析するものによってクラスが分かれている
- VisionKit Frameworkは分析を土台として、LiveText、k前らを通してテキスト分析、ドキュメンとスキャンなどを提供している
- 新機能
テキスト認識に日本語と韓国語が追加
VNRecognizeTextRequestのsupportedRecognitionLanguageから対応言語が取得できる顔検出のRevision1削除
- Revision1が非推奨になった。
- Revision1を指定するとRevision2になる。挙動は変わらない。実行時間も変わらず正確さが向上する
Quick Look Previewのサポート
- visionの検出結果が表示されるようになった
VisionKitの新機能
- DataScannerVCが追加
- 今までの読み取り方法
- これからの読み取り方法。一つだけになった




- 住所、電話番号など読み取れる

- vcだけでできるが、for awaitでも実装できる
アイデア
- 家計簿アプリでレシート読み込み
- メモアプリで印刷物の読み込み
- ハッシュタグキャンペーン
- 配送センターアプリ
- ライブイベントの会場受付
FAQ
- AVFoundationがすごく楽になったのでとても嬉しい。
- Previewで解析結果が観れるのはどういう感じ?
- 画像と検索結果が表示される。
- breakpointを貼って解析結果の中身が見れる。
- UIViewの座標との差分がわかりやすい
- 今まで顔の座標しか帰ってこなかったが、ビジュアル的に見えるのは便利
- Rivision1,2って何?
- バージョンでしかないと思う。1であれば1のアルゴリズム、2であればバージョン2のアルゴリズムを使うというだけ
Chart実装が楽になりました
@shicimi_0_o様
FAQなど
- つまりポイントはありましたか?
- データ構造としてLine chartの場合、データとIDが必要になる。identifiableを使ってやらないといけない
- Chart自体が座標の配列を持っていて、各要素のデータの識別ができないといけない
- UIKitというよりはSwiftUIできてるが、今後AppleはSwiftUIで出してくる予感を感じる
- WidgetはSwiftUIでしか使えなくなった
- AppClipもSwiftUIでしか使えない
Complications and widgets: Reloaded
@tsuzuki817様watchOSからiOSへ
- iosのロック画面でComplicationのようなWidgetがおける。
- accessory接頭語を持つWidgetFamilyが追加された。これで書くとios16とwatch os9どちらでも使える
- rectangular:数行のテキスト、小さいグラフやチャートを表示
- circular:簡単な情報を表示
- inline:テキストのみを表示。時計の上における。
- corner: 小さな円を表示
Color and Rendaling
- fullColor,accented以外にvibrantというレンダリングモードが追加された。
- widgetRenderingModeで指定していく
- Full Color:指定された通り表示される
- accented: Viewが2つのグループに分割。フラットに着色してくれる。見た目の確認は.wdigetAccentableというのを使うと確認できる
- 背景の色によっては色が反転します
- vibrant
- 一回脱色された後にロック画面の背景に合わせて色付けされる
- 背景に透明を使っているとみづらくなるので要注意。
- 黒や濃い色を使って可読性を保ちつつ目立つようにする
- AccesoryWidgetBackgroundが追加
- さまざまなレンダリングモードで異なる見た目になる
- さまざまなレンダリングモードで異なる見た目になる
新しいWidgetで使えるSwiftUIの新機能
- 自動更新ProgressViewが追加された
- 情報によって表示領域が変わってしまう?
- 複数のViewを指定すると利用可能なスペースに収まる最初のコンテンツビューを表示する
FAQ
- accentedにしたときよしななカラーになるがダークモードもそうか?
- よしなになりそう
What’s new in Swiftの要約
@the_uhooi 様- swift5.7の新機能の紹介
全般
if-let構文を省略できる

Generics
ジェネリック関数の引数にデフォルト値を指定できる



まとめ
- コードの記述量が減る言語使用が増えた
- genericsが強化され、より直感的に記述できるようになった。
- 特にsome/anyを使うと読みやすい
FAQなど
- if letを減らす件に関して、三項演算子みたいにいい感じに描けるようになるのはいい。
- 賛否両論あるが、書く側は便利だが、コンパイル速度落ちるのもある
- some/anyは読めるとかなり便利。どんなアプリにも使えるので最優先に勉強した方がいい。
- protocolでwhereを使わなくて済むようになる
- some/anyに関しては下記を見ておくのがおすすめです。
Meet Swift Regex
@usamik26様- swift5.7で正規表現を扱うRegexの紹介
- split(by:)を使うことで正規表現で表現できる。

struct Regex
- 実行時に生成するのでtryが必要
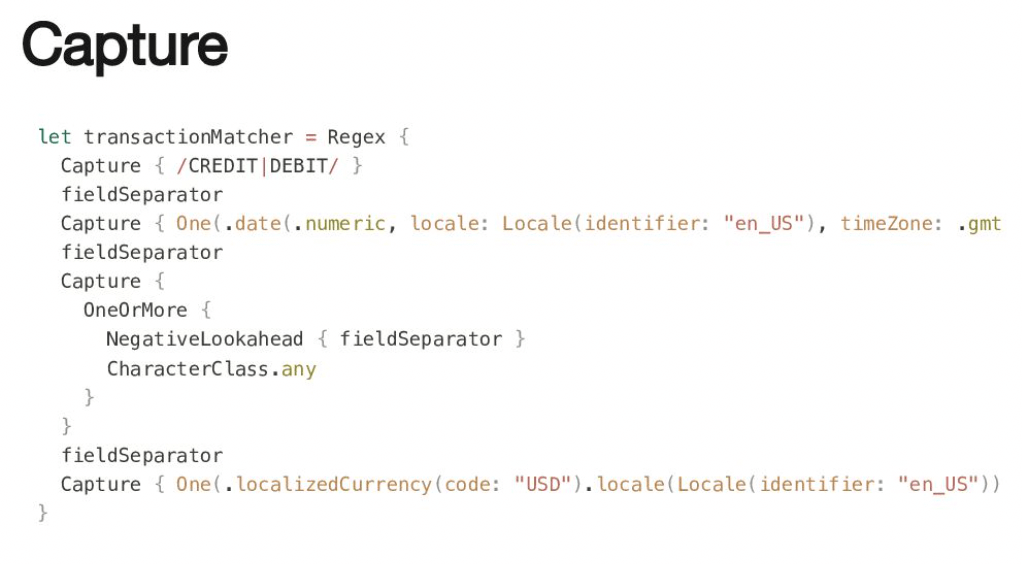
- Regexビルダーは宣言的にかける

Swift Regex
- リテラルと構造的なビルダーが使える
- 既存のパーサが使える
- Unicodeを扱える
Regex builder






FAQなど
- リテラルかけるので、ビルド時に正規表現をチェックしてくれる。間違ってればビルドエラーになる。
- コードレビューする時、何が正しいかというのを判断しづらい
まだパスワードで認証してるの?Passkeysを使ってパスワードを駆逐してやる!
What’s new in xcode
@jollyjoester様 こちらのビデオの良さそうなところの紹介です。








What’s new in PDFKit
@codelynx1様pdfkit frameworkの構成は今までと一緒
live textがpdfにきた。


Overlay views
- PDFのイメージをとってきてpdfのページもできる
- pdfのページビューの上にoverlayで好きなビューを置くことができるようになる
- PKCanvasFeedを書くと書いたりすることもできる。

PDF保存のベストプラクティス
jpgで保存したり、画面表示するのに最適化したものや、画像のプログレシッブみたいにDLしたページに応じて見ることができるようにしたりできるFAQ
- 入力した値をフォームに入れられる?
- 今までは、座標に文字を入れて画像として書き出すなどしなくて面倒だった。
- テキストでも入れられるし、手書きで書いてもアノテーションとして保存できるかも?
もぐめっとの所感
今年もコードの書き方から便利機能までたくさんの内容が追加されました!(LiveActivites気になったのにまだ使えなくて悲しかった・・・)
痒いところにちょっとずつ手が届いてきたりしているので今後の進化に乗り遅れないように引き続きキャッチアップをしていこうと思います!
最後に、ワンナイト人狼オンラインというゲームを作ってます!よかったら遊んでね!