#linedevday LINE Bot Live Coding の参加レポ@LINE DEVELOPER DAY 2016

LINE DEVELOPER DAY 2016に今年も今年も参加してきたのでそのメモです。
LINE Bot Live Coding
サービス開発1室 海津研様
- BOT API Trialでは、テキスト、画像、動画、音声、位置情報、スタンプ、リッチメッセージなどを送れるものだった
- 問題として,,,
- リッチメッセージが難しい
- 返事を返すのにユーザにメッセージを送信してもらわないといけない
- OKの場合は1を入力して下さいなど
- グループへの参加ができなかった
- APIがわかりにくい
- 開発者の意見をもとに Messaging API 2.0をリリースしました
新機能
- MessageAPIを刷新し、テンプレートメッセージをおくれたり、webhookを受け取れたり、グループへの参加ができるようになった
API
- Rply IDというのが付与されたwebhookがBot Applicationに届きそれに対して返信ができる
- ReplyIDを使えばどこからメッセージがきたかを気にすることなく返信ができる
- Trialでは、APIにコールする際に、ヘッダーや、パラメータにマジックナンバーなど付与するものがたくさんあったが、今回は僅かなヘッダーと、見やすいパラメータを付与するだけになった
New Message Type
Button Template
- typeにbuttonsを指定し、actionsに押した時の挙動を定義していく
- type: uriは指定したURIをブラウザで開く
Confirm Template
- type: confirmを指定するとOKとCancelに対してアクションを設定できる
Caroucel Template
- 画像や文字、選択肢などをリッチに表示できる
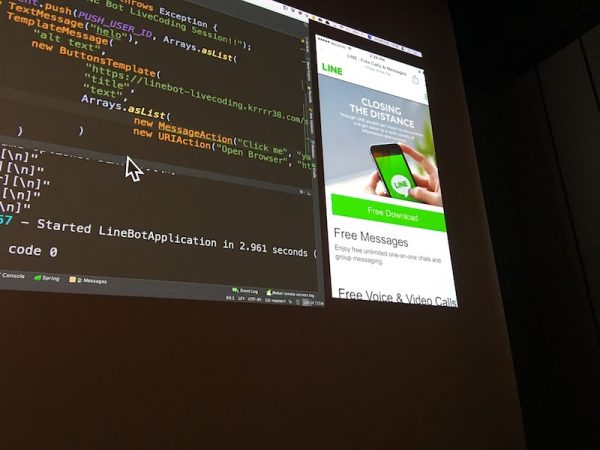
live Coding
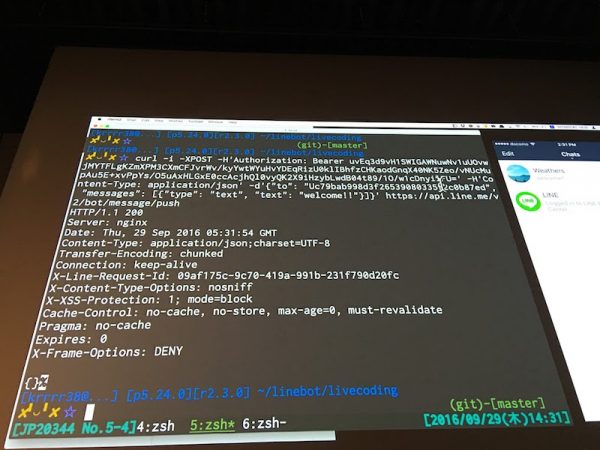
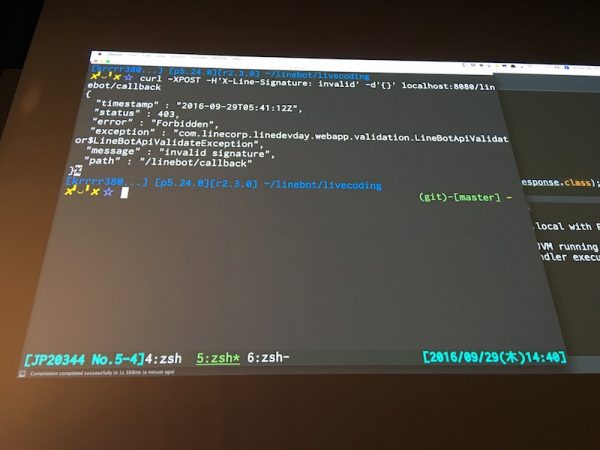
curlでのdemo
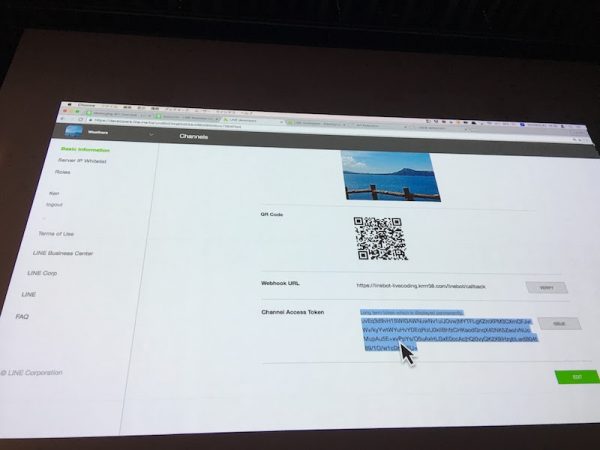
accesstokenを用いて

curlでAPIになげると

無事BOTから通知が来ました!

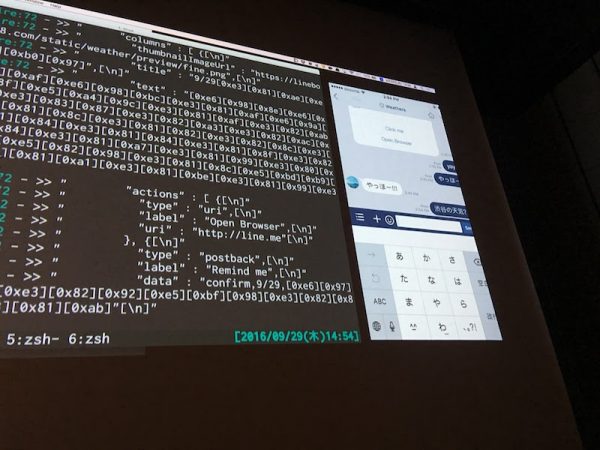
Carouselの実装デモ
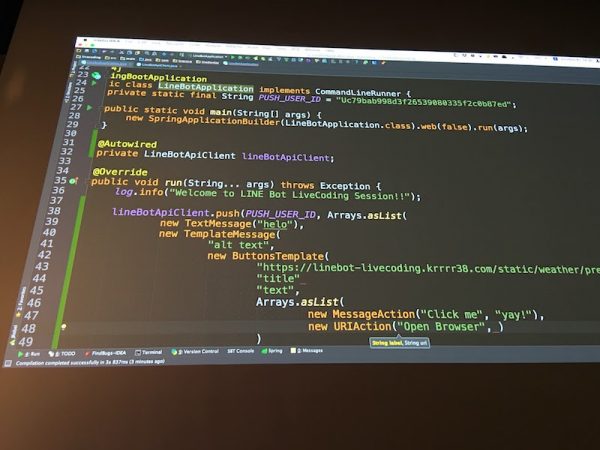
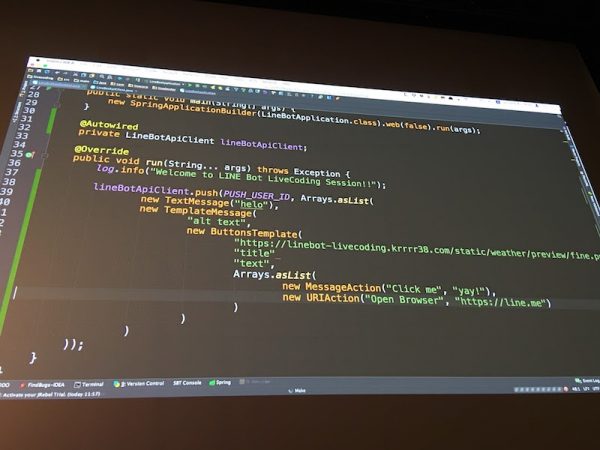
Carouselのメイン実装部分


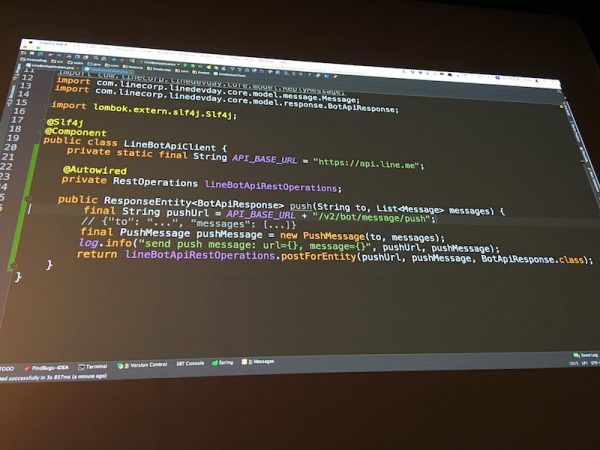
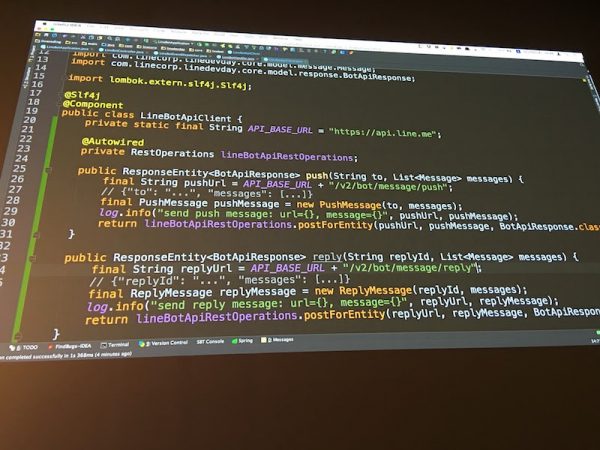
pushメソッドの実装

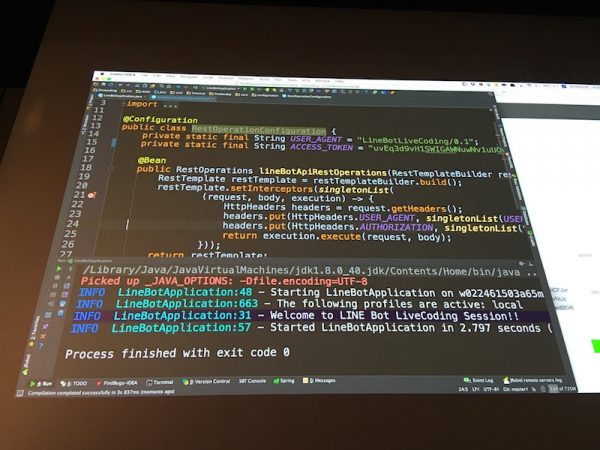
tokenなどの設定部分

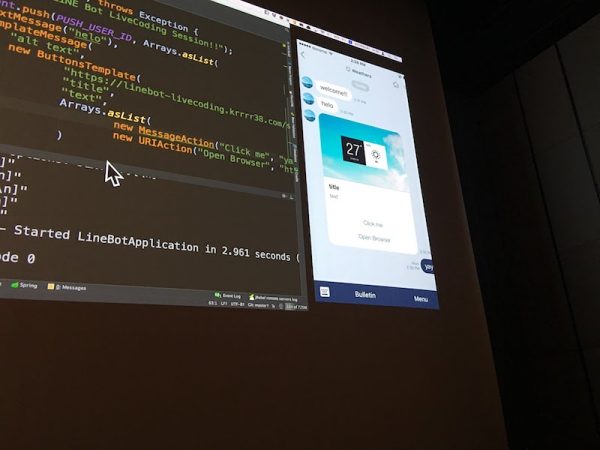
実行してみるとCarouselが表示されるのがわかる


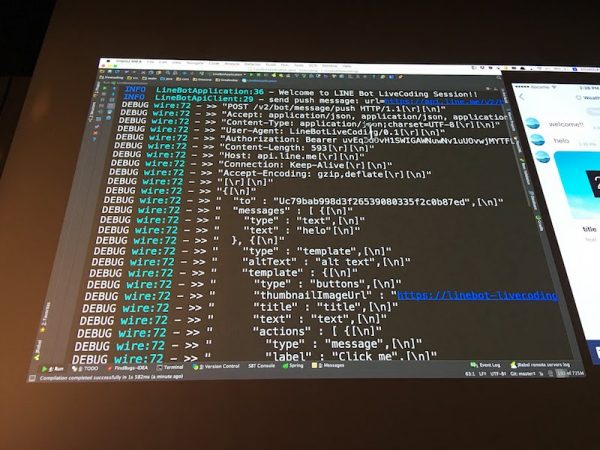
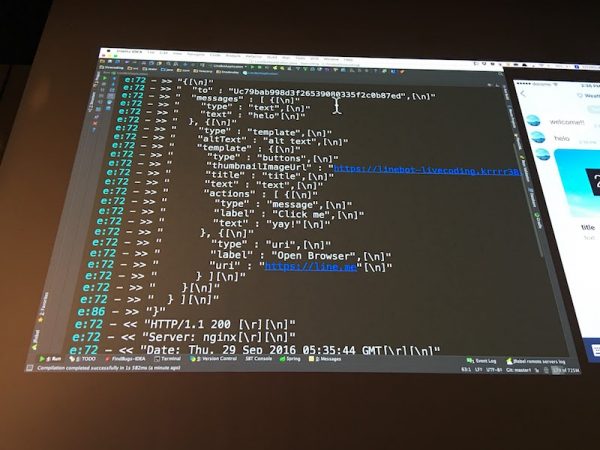
リクエストは以下のような形


webhook
- BOTに対するイベントはiosやandroidからLINE Serverに送られて、webhookを使ってBot Applicationに届きます
- イベントについて
- trialの機能にさらにgroupの参加や離脱、ビーコン、postbackといったイベントを受け取れるようになった
- postbackアクションはボタンなどのアクションに指定できるが、サーバにpostbackイベントが届くと、アクションにパラメータを付与できる
- 例えばCarouselで何月何日のCarouselをクリックしたかなどの詳細パラメータを取得できる
Live Coding
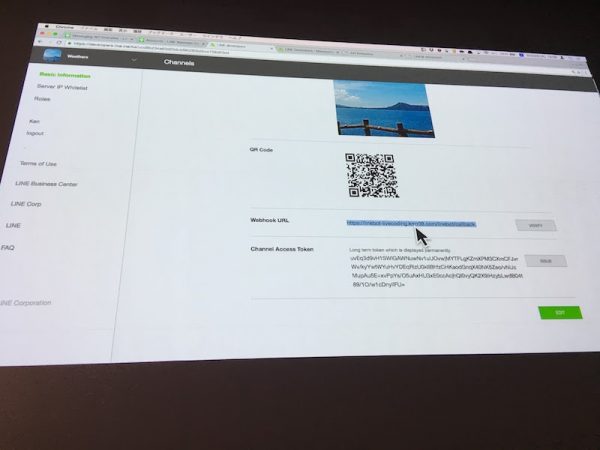
webhookを使った実装
webhookのurlを用います

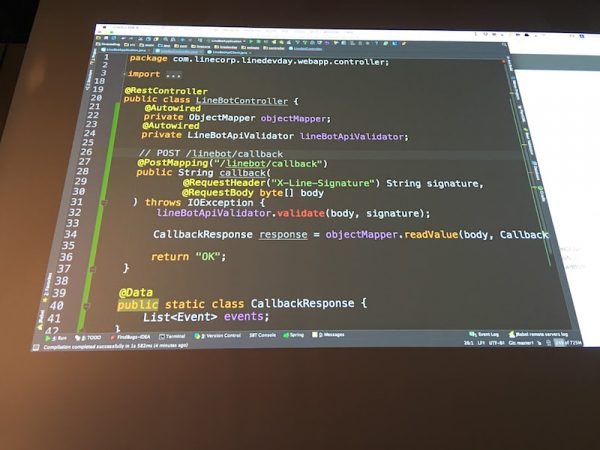
コントローラの実装

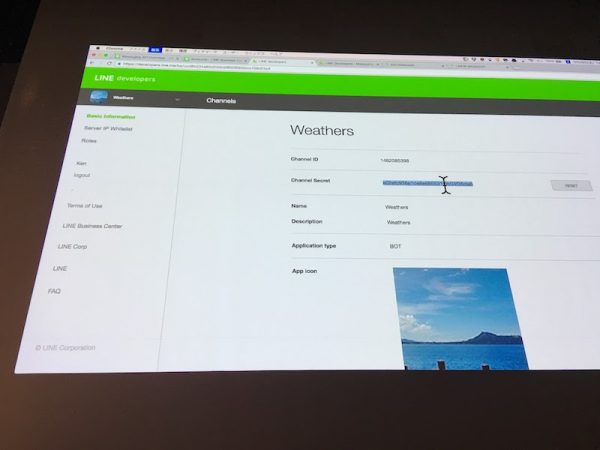
channel secretの値を用います。


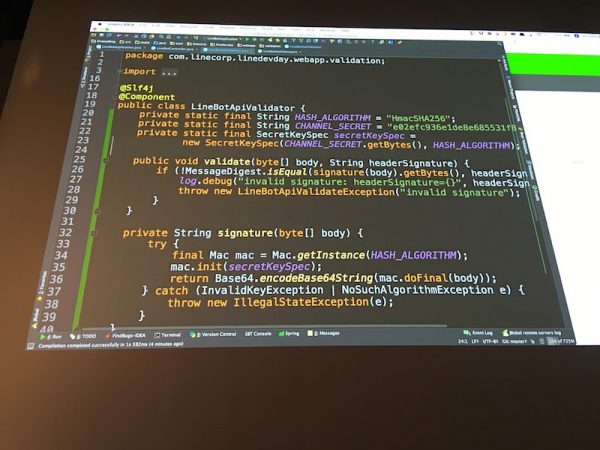
lineからのシグナルからはX-Line-SigunatureをチェックしてLINEからであることを保証して下さい。

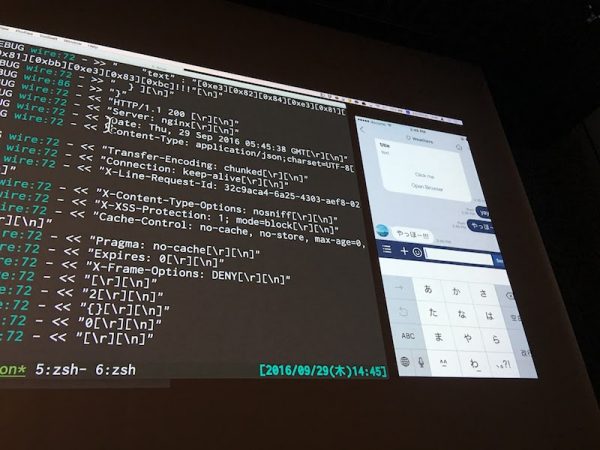
Signatureがおかしかったら弾かれるさまを確認。

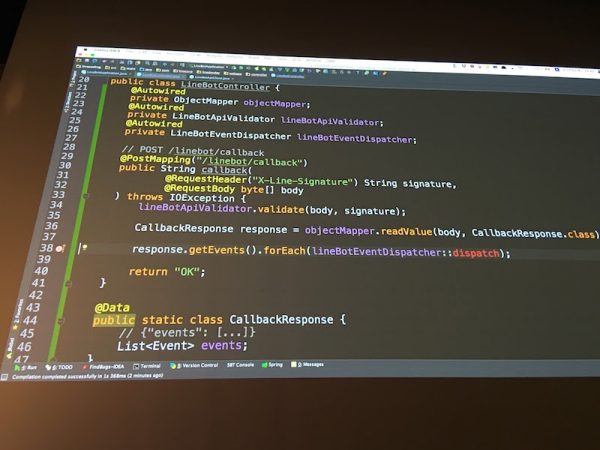
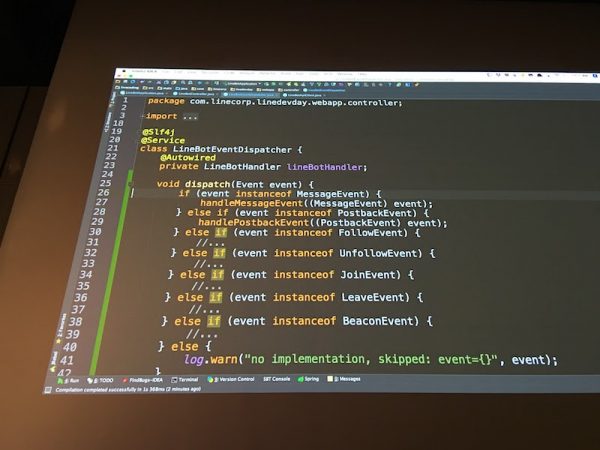
イベント毎の実装部分

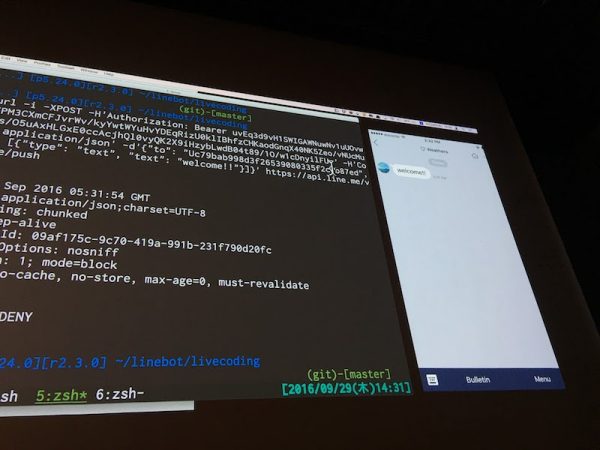
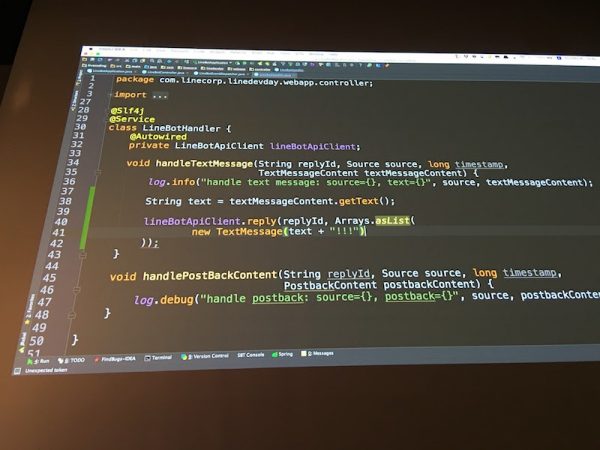
今回はオウム返しの実装をしてみます。来たメッセージに対して!!!をつけるだけのもの。


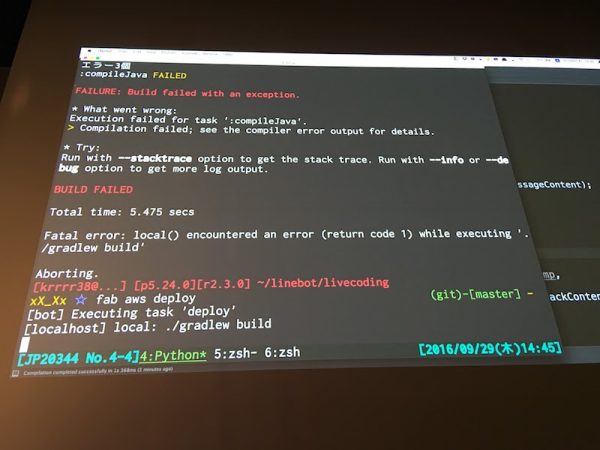
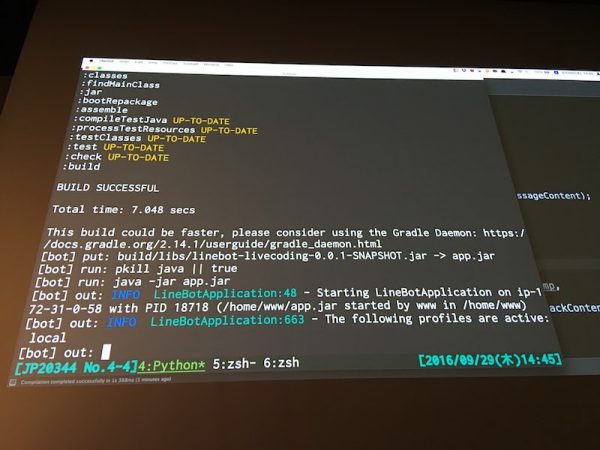
ビルドしてデプロイします。


オウム返ししてくれました。

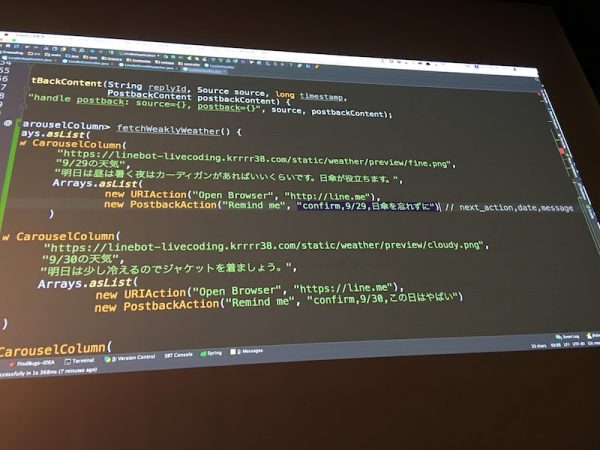
より詳細なCarouselのdemo
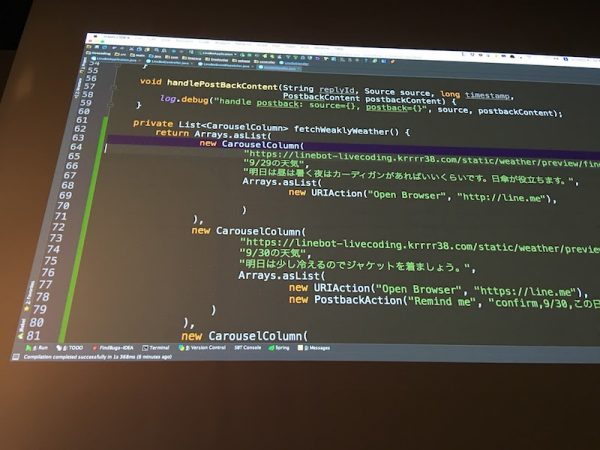
複数のCarouselを実装


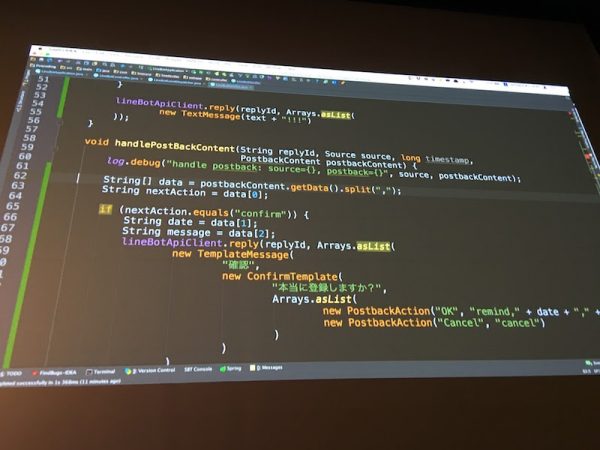
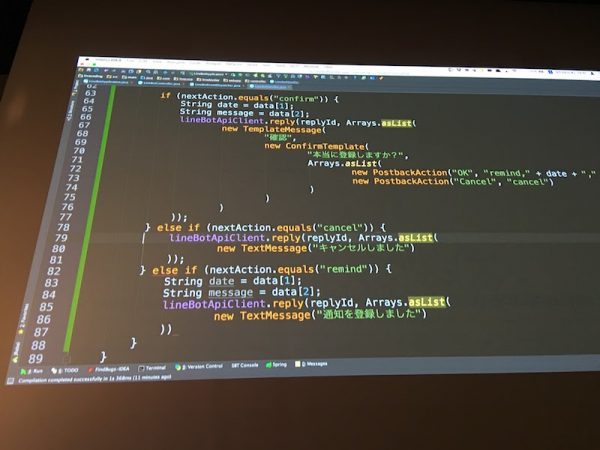
Carouselのアクションに対してのPostBackの実装


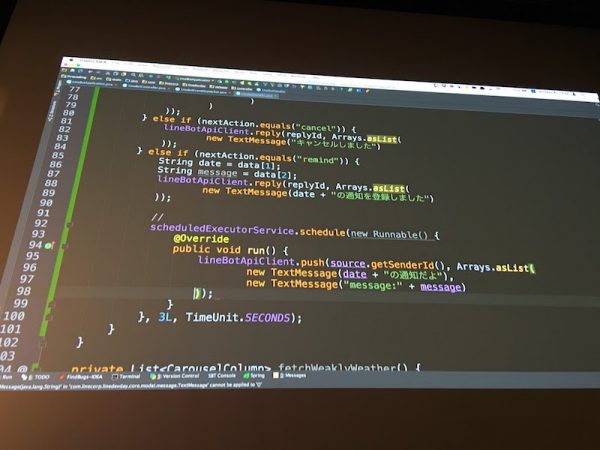
リマインダーをセットしたら数秒後にメッセージを通知する実装

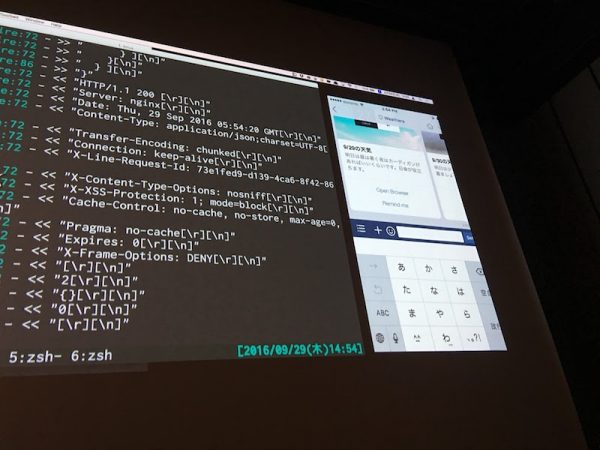
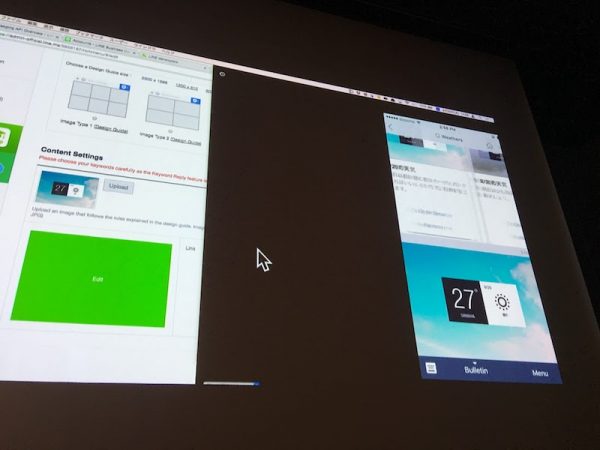
天気を聞くと

Carouselで答えてくれます。

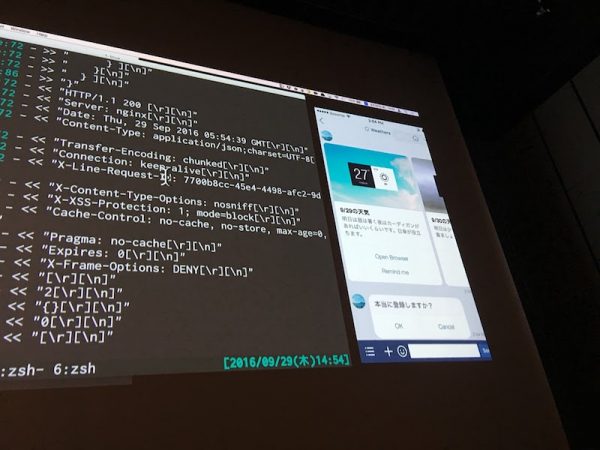
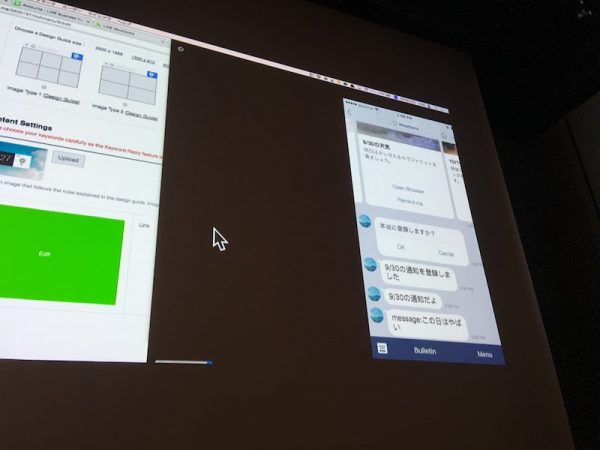
リマインダを登録してみます。

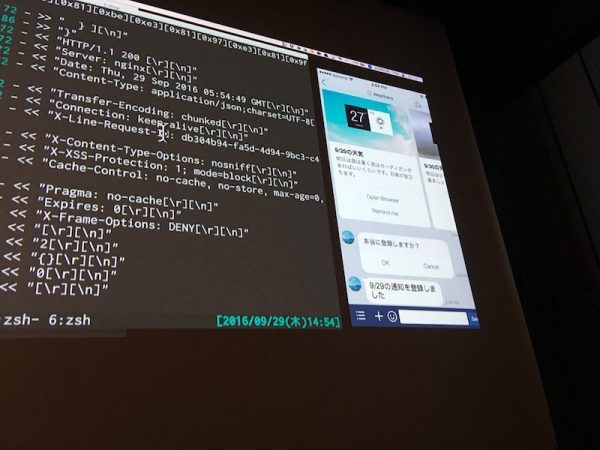
登録されて…

数秒たつとリマインダがきました

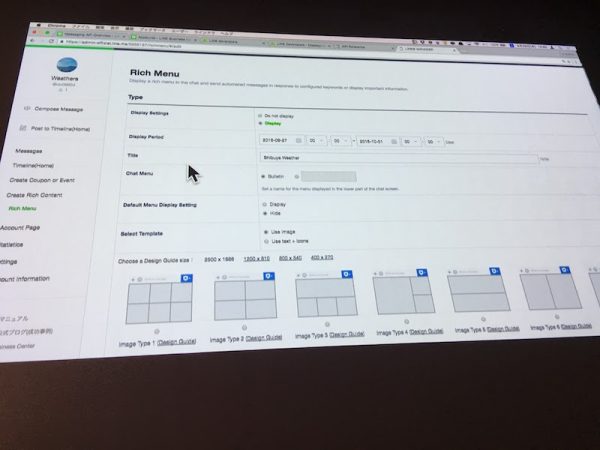
リッチメニュー
リッチメニューは管理画面からいじります。

このようにシャッとひらけます

先程のCarouselの実装を確認しました。

SDK
- Java, golang, Ruby, PHP, Perl5を用意しています
QA
- グループに参加した場合でもリッチメニューは使えるか?
- 使えません
- グループに参加するユーザ情報は取得できるか?
- できません
- midを取得してユーザの管理ができると思うが、グループに参加したときはグループIDしかとれないのか?
- はい。グループに発信されたメッセージに対してアクションすることしかできません
- jsでのSDK予定はあるか?
- 今のところありません
- reminderは期限などはあるか?
- 無期限です
@mogmetの所感
実際のBOTの実装の流れを見てなんとなく理解できたような気がしました!
とりあえずcurlで叩くところから始めてみたく存じます。












