【参加レポ】Webサービスの国際化にあたりLINE Creators Market開発がどのように行われたか【LINE DEVELOPER DAY_2015】 #linedevday

4/28に開催されたLINEのエンジニアチームの様々な経験を、未解決の課題も含めて共有する技術カンファレンス、
に参加してきたのでその時のまとめ。
LINE Creators Marketの開発話です。
他のセッションは以下からどうぞ
Tokuhiro Matsuno様
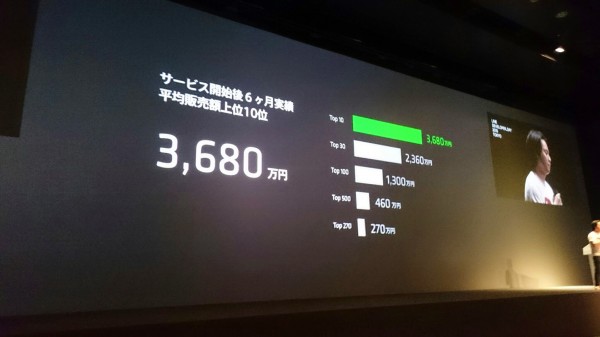
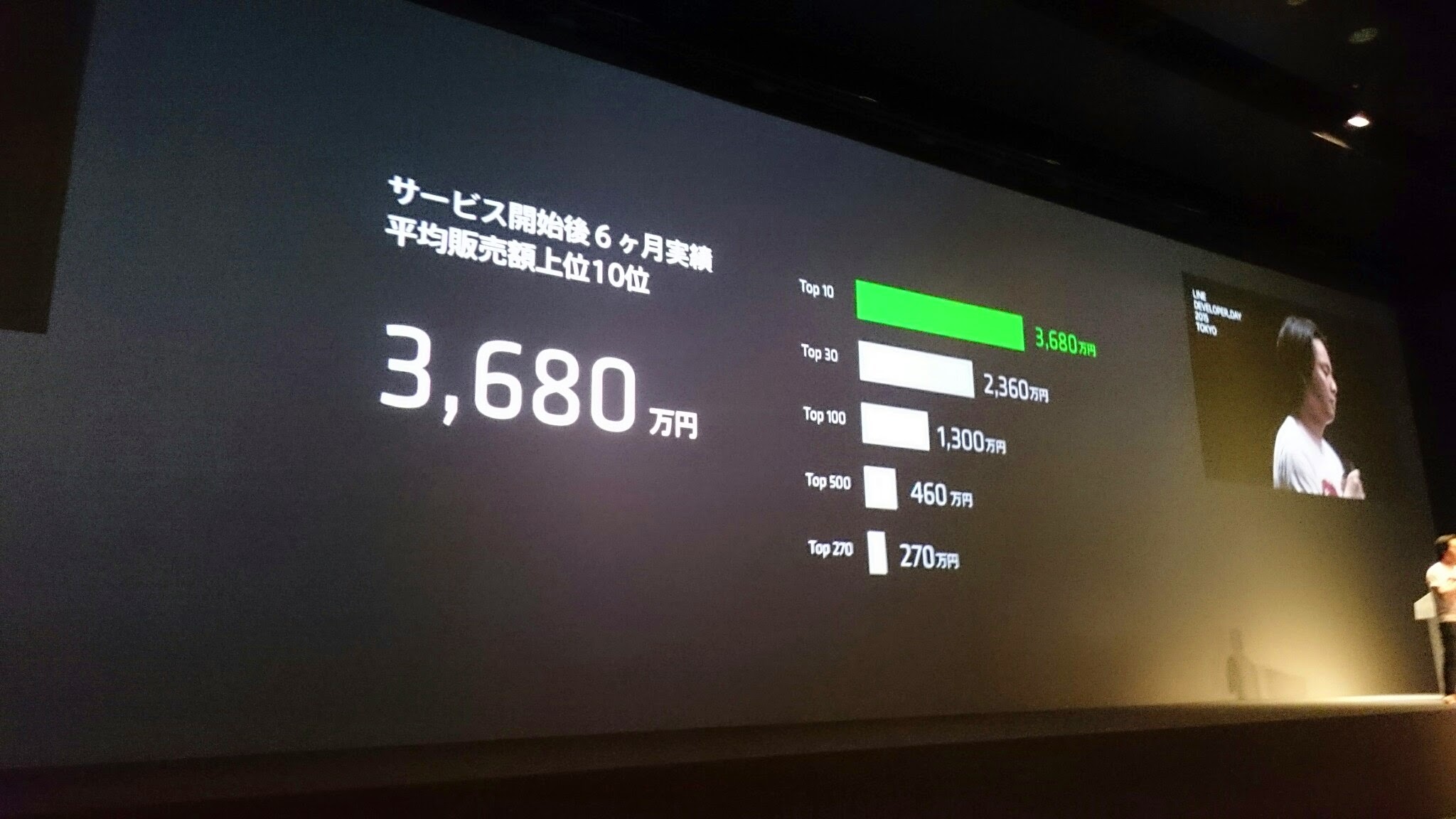
現在のCreators Marketの状況
- 9万以上のスタンプがある
- 上位10位の売上は3680万円!
- 40.8%以上は販売額が1万円以上売り上げている
- 販売総額は35億9000万円
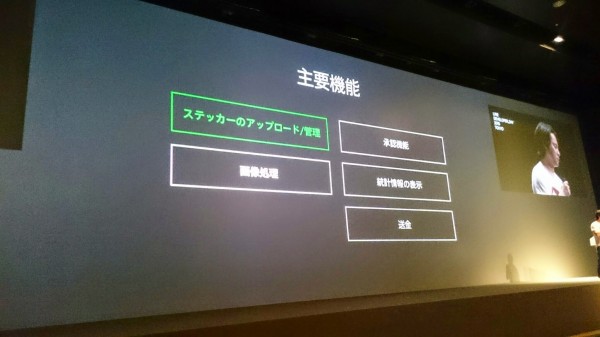
マーケットの主な機能は5つ
各コンポーネントは独立しているが、LINE Creators Marketはperlで書かれている
国をまたいだコミュニケーションはポリコム以外にも翻訳BOTを使ってコミュニケーションをとったりすることもあるらしい
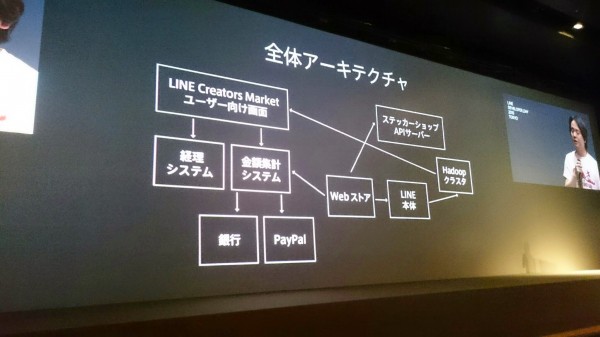
アーキテクチャについて
- ユーザーがスタンプを利用するとHadoopに情報を送ってどのスタンプが人気かなどを集計している
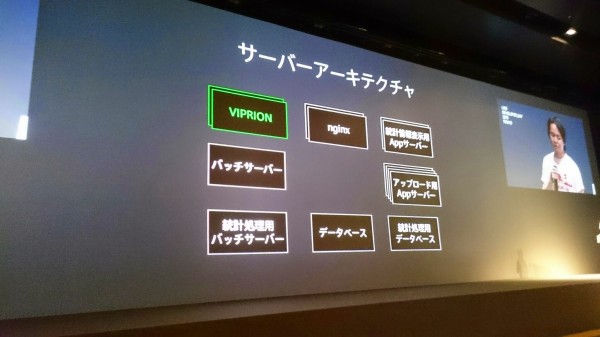
各サーバアーキテクチャについて
- SSLの処理はロードバランサですべて引き受ける
- nginxはリバースプロキシとして使っている
- 設定ファイルが読みやすい、慣れているというところで採用した
- アプリケーションサーバはperlで実装されている
- plackというフレームワークを使っている
- LINE TaxiとかはJava8
- DBはMySQL5.6使用
- お金関連の処理はOracleを採用しているが、別途課金のところに処理は移譲するのでCreatorsMarketはノータッチ
- バッチサーバはフロントとは別サーバとして動いています
実装した機能について
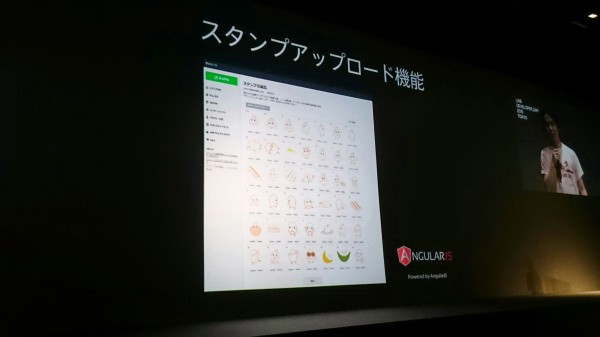
スタンプアップロード機能
- Angular.JSを採用している (最近は評判が悪いが昔はよかったんです!!)
- ユーザー向けの管理画面ではAngularJS便利ではないか
スタンプ画像の生成機能
- デバイスごとにリサイズして自社開発のSTFというストレージサーバに保存している
- STFはLINEブログなどで使ったりしている
- スタンプの画像量は1.7TB
- 画像仕様がかわって再生成したときは6週間かかった
承認機能
審査に使うLINEのオペレーターが使っている管理画面もAngularJSで書かれている
送金機能
- 経理システムはneonという自社開発されたシステムを使っている
- 日本の個人におくろうとすると問題が起きる
- 韓国は国民番号入力必須になっているので調整したりした
- 個人事業主番号がないのを韓国のエンジニアに理解してもらうのが大変だったりした
- 送金方法は国内は銀行を経由して送っているが、国外はpaypalを使って送金している
- 国内国外とだしわけることで実装の手間が増えている
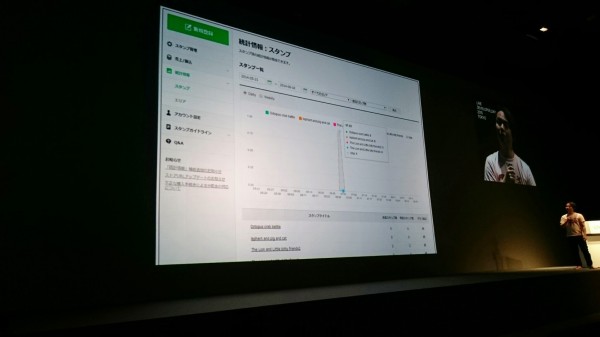
統計情報の表示
Hadoopで集計して、tsvではいて、rsyncdで送って、集計プログラムをまわし、MySQLに保存している
統計情報は送信スタンプと受信スタンプがわかれて見れます。
- 他にも地域ごとの売上も見れる
- 479,645,216行のデータが蓄積されている
国際化
- 社内にXLTという多言語対応のためのツールがあって、リソースになるキーと母国語を入力し、翻訳者がそれを翻訳する
- エクセルでDLできるようになっていて、再度アップロードも可能
- また、androidのファイルなどに出力できたりする
高速なi18nライブラリの実装
ぼやけてわかりづらいけど、
|
1 |
Hi, %1. |
というのが、
|
1 2 3 |
sub { "Hi, ", $_[0] } |
みたいな形に変換することではやくしているらしい
- ローカライザという名前でcpanにあげています
- (これだろうか・・・?なんか違う気もするので知ってたら誰か教えてください) http://search.cpan.org/~tokuhirom/Localizer-0.05/
開発時に気をつけていること
- アジャイルな開発
- 何をリリース時までに実装するのかをエンジニアも話し合いながら実装している
- 最初からスケールするようにする
- MySQLスローログ監視にはNataを使っている
拙作の Nata2 が紹介されて感動して泣いてる #linedevday
— Satoshi.S (@studio3104) 2015, 4月 28
- Fluentdでnginxのログを集めてHTTP Status監視をして、400や500エラーが出たらhipchatに通知するようにしている
- レスポンスタイムの監視もグラフ化して監視している
- サービスのメトリック監視はKuradoを使っている
- データがでかい!1.7GB
まとめ
- ユーザーさんに日々新しい体験をさせるために、日々精進して作っています
所感
AngularJSやNataなど、オープンソースなツールを色々使っていて中々アグレッシブな開発を感じました。
また、韓国と日本との国の制度の違いで色々もめる話もなかなかおもしろかったです。
こういうのは実際に開発していってみたりとかしないと知り得ないことですよね。