#iOS 9 Search APIでサムネ画像が出ないと嘆きの方に罠と対処法のご紹介

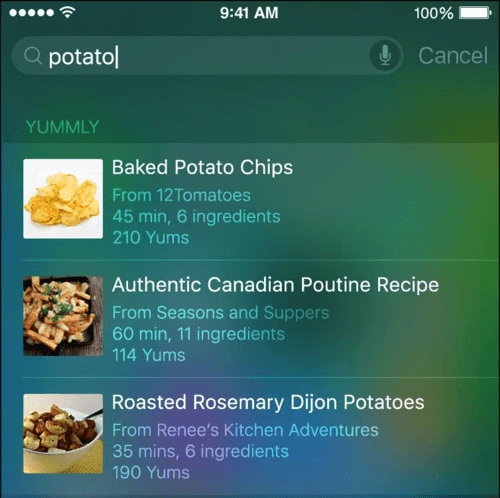
Spotlightなどでアプリ内コンテンツが検索できるようになるSearch APIという機能につきまして、beta1の頃はサムネ画像が表示されないというバグがございましたが、beta2からはそれも解消されました。
サムネ画像を設定するにはCSSearchableItemAttributeSetのthumbnailDataかthumbnailURLに設定してあげると表示されるようになります。
thumbnailDataよりはthumbnailURLのほうがURL渡してあげるだけだしお手軽じゃーんと思ったので、設定してみたのですがいくら待てどもサムネ画像が表示されることはありませんでした・・・
これは、thumbnailURLを使ってサムネ画像を表示する際の罠と対処法についての物語です。
なぜサムネ画像が出ないのか
thumbnailURLにサムネ画像のwebのURLを渡してあげればiOS側で自動的に読み込んで表示されると思っている次期が僕にもありました…
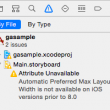
ドキュメントを見るとこんなことが書いてあります。
This property is optional. Note that the URL needs to point to a local file; it is not a web URL.
it is not a web URL.
not a web URL!!!!!!!!!!!!!
ガッテーーーーーーーーーーーーーーッム!!!!!
なんて紛らわしいプロパティ名でしょう!!!
おもっきしwebのURL渡してあげればOKだと思っちゃったじゃないですか!!!
localThumbnailURLとかなんか名前つけていただいたらきっとこんな時間を食うこともなかったと思います・・・
ということで、thumbnailURLにはローカルの画像のNSURLを渡してあげれば表示されるようになります。
ローカル画像のNSURLの指定方法について
上記事実を知った僕は「別途画像DLしてきて、その保存場所を指定しないといけないのかぁ…めんどくさいなぁ…また作りこみが…」とか考えた次期がございました。
しかし、皆さん朗報です。
そんなことをせずとも、世の中にはいいライブラリがたくさん転がっています。
おすすめしたいのは皆さんご存知SDWebImageです。
Starも1万超えの超有名ライブラリです。
このライブラリはいい感じに画像を非同期で読み込んでキャッシュまでしてくれる優れたやつなのですが、
今回はこのライブラリのキャッシュ機能を使ってthumbnailURLを指定することにしました。
実はSDWebImageにはキャッシュした画像をNSURLで返して貰える方法があります。
それを利用してパスを返すメソッドを作ってみました。
|
1 2 3 4 5 6 7 8 9 10 |
func thumbnailURL(webURL: NSURL?) -> NSURL? { let imageManager = SDWebImageManager.sharedManager() guard let thumbnailURL = webURL where imageManager.cachedImageExistsForURL(thumbnailURL) else { return nil } let cacheKey = imageManager.cacheKeyForURL(thumbnailURL) let cachePath = imageManager.imageCache.defaultCachePathForKey(cacheKey) let url = NSURL(fileURLWithPath: cachePath) return url } |
このメソッドを使ってthumbnailURLを指定してあげればいい感じに検索結果にサムネ画像が表示されるかと思います!
ただ、前提として予めサムネ画像がDLされているというのが前提になるメソッドですが、SearchAPI自体が挙動としてユーザーが起こしたアクションに対して登録していくものなので、アクションを起こす前にはきっとサムネ画像てきなものはDLしていることでしょう。
めでたしめでたし。