大手3社のiOSエンジニアが集った「WWDC23 報告会 at LINE, ZOZO, ヤフー」のまとめ #WWDC_lzy


今日のお品書きは先日 WWDC23 報告会 at LINE, ZOZO, ヤフー に参加したので、そのまとめをしていきます。
コンテンツのタイムテーブル的には下記のようになっていたため、気になる部分があれば対象LTまで飛んでいただければと存じます。
| 19:05-19:10 | What’s new in image processing | たなたつ (田中 達也)様 ◆ヤフー |
| 19:15-19:20 | Hello Object Capture for iOS! | 森口 友也様 ◆ZOZO |
| 19:25-19:30 | Animate SF Symbols | 羽柴 彩月様 ◆LINE |
| 19:35-19:40 | Whatʼs new in privacy 2023 | 大塚 達也様 ◆ヤフー |
| 19:45-19:50 | The New Potential of Widgets | 山田 楓也様 ◆ZOZO |
| 19:55-20:00 | What’s new in Swift 5.9 | Hiraki様 ◆LINE |
| 20:00-20:10 | 休憩 | |
| 20:10-20:50 | Panel Discussion | 早石 明浩様 ◆LINE, 冨田 悠斗様 ◆ヤフー 永井 崇大様 ◆ZOZO, まつじ (松本淳之介)様 ◆LINE |
What’s new in image processing
cf: Lift subjects from images in your appVisual Look Up
- 猫をタップすると猫の情報をモーダルで表示している。画像に関する情報を調べてくれる。
- LiveTextと一緒の実装方法で実装できる
SubjectLifting
- 長押しすると物体だけ切り抜いてドラッグアンドドロップで動く
- ios17からサードパーティアプリで利用できるようになった

- visionを使った切り抜き方法として、VNGenerateForegroundInstanceMaskRequestを使って実装できる
- allInstancesには切り取ったぶんだけ入っている。
- 0は背景が入っている
- Generate a mask
- マスク処理も使えます。解像度を変えずに大きくしたり、小さくしたりできる
Person instance segmentation
- 人をsegmentationできる機能ができた。
- VNGeneratePersonInstanceMaskRequest()がAPIとしてできます
3D body pose
- VNDetectHumanBodyPose3DRequest()というAPIを使って人の3Dモデルが取れる
- Animal poses
- 動物も3Dモデルがとれる
- Animal pose with DockKit
- 組み合わせれば外出中に猫の様子を見るアプリが作れる
Others
- visionの改善、CreateMLの改善などありました
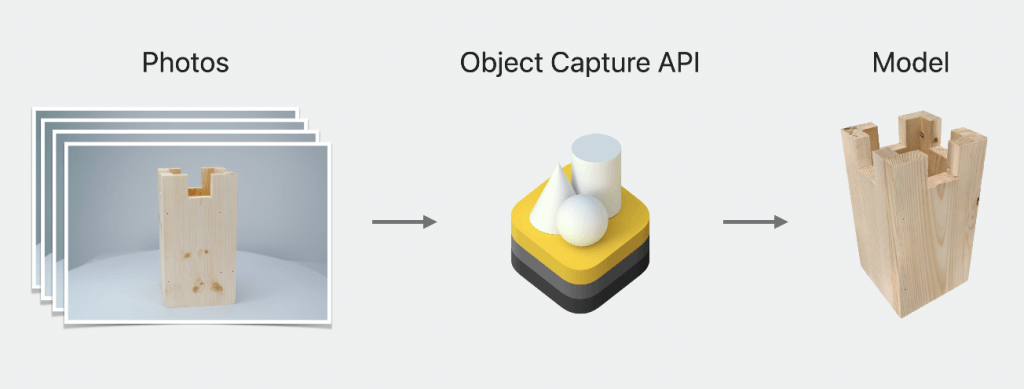
Hello Object Capture for iOS
- object captureのアップデートを紹介。写真からリアルなObject Modelを作ってくれる

- 今年はiOS用のAPIが紹介された。
- LiDARセンサーが搭載されたデバイスで使える
- 硬質感なものであればリアルな3Dモデルを作れる。low textureではRGBが足りなくてデータが不十分になるが、LiDARが補足してくれる
- LiDARの点群データが背面の密度を補足してくれる
- 反転可能な物体は反転させておく
- 同じテクスチャが繰り返されてるのは誤解を与える
- テクスチャがないものも混乱を招く
LiveKitでの処理の流れ
- ObjectCaptureSession
- capture stateを変更すると処理が進む
- ObjectCaptureView
- 3Dで表現されたUIで表示してくれる
- ObjectCapturePointCloudView
- LiDARで収集した点群データを表示できる
- After finishing capture
- オブジェクトデータはmacやiOS/iPadOSで使える
Animate SF Symbols
羽柴 彩月様 cf: What’s new in SF Symbols 5Appear & Disappear

Bounce

- 跳ねるようなアニメーション。
- アニメーションが成功したかどうかもとれる

- デモではスライダーが達したときに自動的にアニメーションが付与されていた
Scale

- symbolEffect(.scale.up, isActive: true )を指定して動かす。
Pulse

- 脈打つようなアニメーション
- 接続中や充電中みたいなものにつかう
- SFSymbolであればレイヤーごとにアニメーションするか、といった選択もできる
Variable Color

- 時間とともに変わるアニメーションを表現できる。こちらのほうがリッチなアニメーション
- ただしこれが利用できるSFSymbolは限られてるので探してください
Replace


- symbolの状態が変わったことを表現できる
- .contentTransitionをつけるときれいなアニメーションを提供できる
What’s new in privacy 2023
- privacy関連の新機能について紹介
- プライバシーは基本的人権とappleは考えている。
新機能
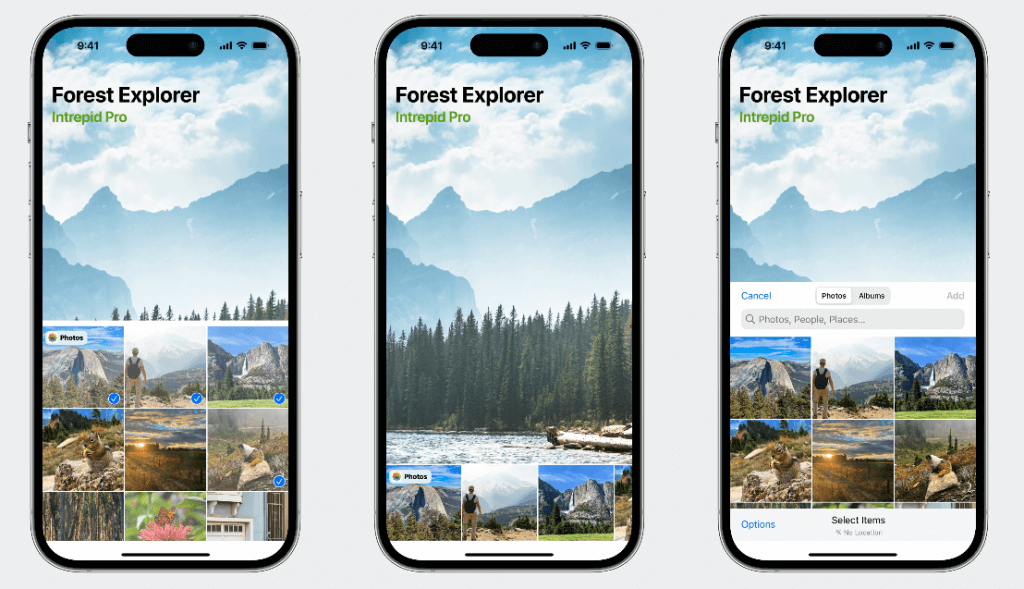
Embedded Photos picker

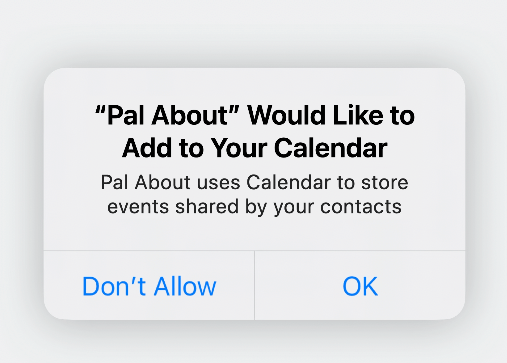
Write-only calendar access

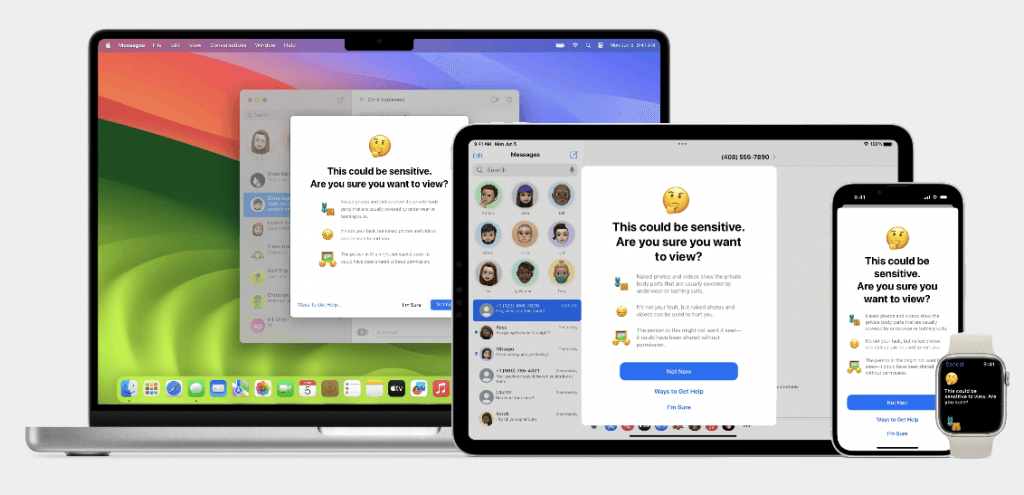
Communication Safety

- センシティブなコンテンツを受信するときに警告が出るようになる
Platform Changes
Safari Private Browsing
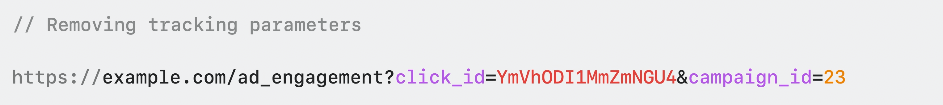
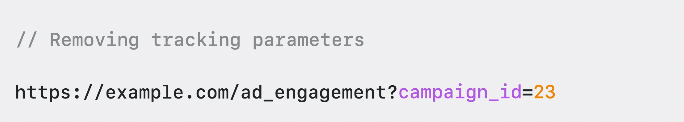
- 追加のトラッキングとFingerrintを守る機能を追加
- リンクをコピーした時にSafariはトラッキングパラメータを削除します。


Privacy manifests
- xcode15で新しくサードパーティSDKを使う開発者向けにプライバシー情報を記載したのPrivacyInfo.xcprivacyファイルが導入される
- privacy reportを使うことでプライバシーマニフェストをまとめて表示できる
- Privacy Tracking Domains
- ドメインを登録することでトラッキングに関するものだけ拒否といったこともできる
- Required reason APIs
- APIを使う理由を書くものが追加。
- 例えばディスクを使うときは空き容量は人によってかわるので理由を明示してあげる
- Appleはprivacyに関わるSDKのをリスト化します
- 今年の後半からレビューの一部としてチェックするようになります。
The New Potential of Widgets
- iOS17でリリースされた新しいWidgetの紹介
Widgetとは?
- ホーム画面やロック画面に情報を表示できる機能です。
iOS17での新機能
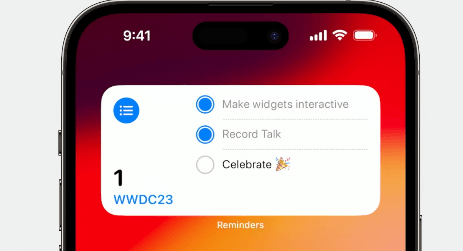
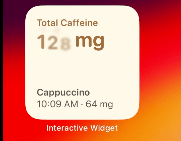
Interactivity

Animations

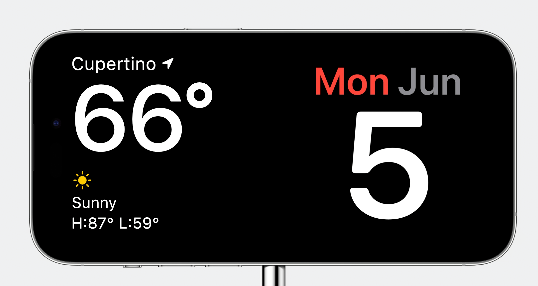
StandBy

- iPhoneを横向きに設置したらホーム画面のWidgetが横に表示されている
- Xcode15のCanvasSettingsから確認できます
Xcode Previewのupdate
- xcodeでTimelineという機能が使えるようになったため、イベントや時間ごとに一覧化できるようになった。
Potential of Widgets
- ウィジェットでゲージが動的に変わったり、背景色の変更といったアニメーションが使える
What’s new in Swift 5.9 in 5min
Hiraki様if and switch試験の導入
- 値を直接返せるようになった。
|
1 2 3 4 5 6 7 |
<code>let message = switch httpStatusCode { case 200..<300: "success" case 400..<600: "other" }</code> |
|
1 2 3 4 5 6 |
<code>let message = if 200..<300 ~= httpStatusCode { let prefix = "suc" let suffix = "cess" prefix + suffix // NG // return prefix + suffix // NG }</code> |
type parameter packs
genericsを使ってやるにはoverloadを用意する必要があった。手動だと制限があるが、シンプルに書けるようになりました。|
1 |
<code>func query<each Response>(_ item: repeat Request<each Response>) -> (repeat each Response)</code> |
Swift macros
例えば@CaseDetectionをつけると暗黙的にマクロを定義した部分が実装されるようになります。|
1 2 3 4 5 6 |
<code>@CaseDetection enum Path { case relative(String) case absolute(String) // isRelative, isAbsoluteが使える! }</code> |
Noncopyable structs and enums
Copyableとconsumingを使うことで書き込みの競合が発生しないように書ける。所有権の破棄も可能。|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<code>struct FileDescriptor: ~Copytable { private var fd: CInt init(descriptor: CInt) { self.fd = descriptor } func write(buffer: [UInt8]) throws { let written = buffer.withUnsafeBufferPointer { Darwin.write(fd, $0.baseAddress, $0.count) } // ... } consuming func close() { Darwin.close(fd) } deinit { Darwin.close(fd) } }</code> |
Panel Discussion
| 早石 明浩様 ◆LINE [冨田 悠斗](https://twitter.com/tommy__yj)様 ◆ヤフー [永井 崇大](https://twitter.com/na9ain)様 ◆ZOZO [まつじ (松本淳之介)](https://twitter.com/mtj_j)様 ◆LINE |
- 松本様
- LINEでiosに特化したことをしている
- SlothCreatorが好き。Dogseaをみてください
- 永井様
- zozoから来た。zozofitというスーツをきて体型計測するアプリを作ってる
- ARKitが好き。ARが好きなのと簡単な実装でできるので好き
- 冨田様
- Yahooのメディア
- Metalが好き。ゲーム以外にも使える。Yahoo天気の数レーダーでMetalが使われていてCPU使用率を下げて表現ができる
一番印象に残ったものは?
- 松本様
- Vision Pro
- VRやARを新しい形で知識がなくてもswiftUIで簡単にできるのがすごい
- 永井様
- Vision Pro
- oculusを持っているが、体験レポートを見た感じ今までのHMD(HeadMountDisplay)とは一線が違う体験ができるらしい。ハンドトラッキングの正確性もすごそう。価格もすごい。HMDを流行らせるために全力で作ってきた感がある
- 冨田様
- Vision Pro
- vrでもarでもない仕組みがあるのは痒い所に手が届く感じでいいが、値段がすごい
- 生one more thingどうでした?
- 松本様: 最前列ということで朝7:00に並んで見ていたが、そろそろ来るタイミングで動画を回していたが、声がうるさくて現地の声は取れなかった
- 永井様: 周りも興奮してたので問題ないです
- 冨田様: 前のスクリーンをみんなで見始めて興奮してた。
- 松本様: 最前列ということで朝7:00に並んで見ていたが、そろそろ来るタイミングで動画を回していたが、声がうるさくて現地の声は取れなかった
興味のあったセッションは?
- 松本様
- [Unleash the UIKit trait system](https://developer.apple.com/videos/play/wwdc2023/10057/)
- UI trait collectionを自分でカスタマイズできたり、UIKitでヒエラルキーをSwiftUIみたいにパスできるようになった
- [Expand on Swift macros](https://developer.apple.com/videos/play/wwdc2023/10167/)
- 自分で実装してみてもいい経験だった
- [Unleash the UIKit trait system](https://developer.apple.com/videos/play/wwdc2023/10057/)
- 永井様
- [Meet ARKit for spatial computing](https://developer.apple.com/videos/play/wwdc2023/10082/)
- vision OSでARKit使う時の説明セッション。ハンドトラッキングで興奮した。カスタムジェスチャーを実装したら魔法みたいな体験が実装できそう。
- [Design considerations for vision and motion](https://developer.apple.com/videos/play/wwdc2023/10078/)
- ヘッドマウントディスプレイでのデザインの考慮の話。
- スマホなどのデバイスからHMDに代わって扱う上でVRよりの話がある
- 視野角やテキストを読ませる時は視覚の中心に配置したりとか、新しいポイントがたくさんある
- (公開NG)zozoでARKit使ってる?
- クロスプラットフォームで作ってるので使えてない
- [Meet ARKit for spatial computing](https://developer.apple.com/videos/play/wwdc2023/10082/)
- 冨田様
- [Meet SwiftData](https://developer.apple.com/videos/play/wwdc2023/10187/)
- アノテーションツールだけでできるのはとてもいい
- [Discover machine learning enhancements in Create ML](https://developer.apple.com/videos/play/wwdc2023/10044/)
- pythonで実装しても大変な機械学習を箇条書きで書くだけで勝手に学習するだけで自動的に教えてくれるのはすごい(この画像に何が入っているかを,区切りで書くだけ)
- 画像の中のオブジェクトの座標を指定しなくても勝手に学習する
- CreateMLが好きでアプリに簡単に機械学習を取り込むのがいい
- [Meet SwiftData](https://developer.apple.com/videos/play/wwdc2023/10187/)
新機能を自分のアプリに入れるなら?
- 松本様
- watchOS navigation
- vertical pagenation入れてみたい
- Widget
- どういうのがベストかは探っていきたい
- ipadのwidgetで出ていたものが表示できるようになったのでどうやって最適化するかを考えないといけない
- watchOS navigation
- 永井様
- TipKit
- zozofitで自信ある機能を入れてもその機能までの導線に達していないため自作でオンボーディングを作っていたのでとても助かる
- こういうtipの使い方はダメといったNG例もあった。たとえば販売促進など。
- ios17を入れるとシステムアプリでtipkitが観れるらしい
- Widget
- やれることが増えて思わずアプリに遷移したくなる機能が増えてアプリへの動線として使いたい
- TipKit
- 冨田様
- visionOS App
- 普段防災アプリを担当しているが、避難訓練でも入れてみたい。アプリの中だと現実味がない。visionOSだと津波の位置、どのドアが危ないとかで伝えやすそう
- Push Notifications Console
- Pushをアプリのコンソールから打てるようになった。
- テストもしやすい。
- visionOS App
おすすめドキュメントは?
- 松本様
- [Creating an intuitive and effective UI in watchOS 10](https://developer.apple.com/documentation/watchos-apps/creating-an-intuitive-and-effective-ui-in-watchos-10)
- 永井様
- [Designing for visionOS](https://developer.apple.com/design/human-interface-guidelines/designing-for-visionos)
- HIGとしてもvisionOSをデザインする上でのポイントや守ることが書いてある。iOSやwatchOSに書いてないことがあって面白い
- 冨田様
- [SwiftData](https://developer.apple.com/documentation/swiftdata)
- 保存が楽
当日の様子
始まる前
- 現地
- early checkinした時に交流の場が設けられる
- すでに楽しい空間が出ている
- ノベルティがもらえる
- 副社長のスーザンさんと写真も撮れた
- ヘルシーな朝飯がもらえた
- ランチはカテゴリごとに4つくらいあって、カレーとラザリアを受け取った
- グリーンカレーが一番美味しかった
- 壇上に上がったティムクックも撮影できました
- keynoteが始まる前にティムクックとグレイグがありがとうといったお話をした
- early checkinした時に交流の場が設けられる
- 日本のextendの様子
- wwdc関連のクイズ
- 字幕の数は幾つかとかあった
- クイズに答えると景品がもらえた
- LTをしたり、現地組と電話を繋いでいたりしていた
- Appleの豊田さんも含めて交流会もしていた
- wwdc関連のクイズ
Keynote後
- appleparkのツアーをしたり、appleのエンジニアと話したりした
- ブースができていて、聞きたいことを聞ける
- ラボと違って時間とか気にせずお話しできてよかった
- state of the unionは後ろのカフェで見ていた
- visionPro preview
- steve jobs博物館に飾ってあった。思ったより小さくてコンパクト
- インフィニティループのオフィスでは、エレベータで自分の仕事がいかに大事かをジョブスに説明できないとクビになるといったエレベータがあった
もぐめっとの所感
自分一人では調べきれないことも報告会などではサクッとインプットできるので非常にありがたい勉強会でした。個人的にはWidgetがとても使いやすくなりそうなので今後のアプリのアップデートを楽しみにしております!
最後に、ワンナイト人狼オンラインというゲームを作ってます!よかったら遊んでね! 他にもCameconやOffcha、問い合わせ対応が簡単にできるCSmart、フリーランスのコミュニティのNextFreelanceといったサービスも作ってるのでよかったら使ってね! また、チームビルディングや技術顧問、Firebaseの設計やアドバイスといったお話も受け付けてますので御用の方は弊社までお問い合わせください。
virapture.com
https://virapture.com
ラグナロクでもエンジニアやデザイナーのメンバーを募集しています!!楽しくぶち上げたい人はぜひお話ししましょう!!