#linedevday The Technologies in Clovaにいってきたまとめ!【LINE DEVELOPER DAY 2017】

今年もLINE Developer Day 2017に行ってきました!!
本記事はclovaについて技術的解説をするThe Technologies in Clovaのまとめになります!
The Technologies in Clova
橋本泰一様
What is clova
- clovaはAI platformです。
- waveというsmart speakerを先行販売いたしました
- clovaに話しかけるだけで家族にLINEしたり、電気を消したりつけたりができる
- waveはユーザの音声を受取り、clovaからのサービスを出力する
- clovaはユーザの音声を受け取って、何を求めているか、どういうサービスを使いたいかを理解してサービスを提供するAI platformです
- waveを通して日常生活の様々なことをサポートしていくことをLINEは考えています
- AIでよく耳にするのはAI=機械学習などと言われているが、LINEが考えているAIは、VirtualAssistant in our lifeと称して、日常生活に溶け込んで生活をサポートしていくものをAIと定義付けている
- 機械学習はvirtual assistantをサポートするための一つと考えている
- ClovaはCloud-based virtual assistantの頭文字をとってclovaと名付けています
- 様々な日常生活、ものにclovaを浸透させていきます。
- 現在はスピーカーだけだが、自動車だったり、アプリだったり、様々な日常生活のものに、clovaを浸透させていきたい
History
clovaの開発経緯、背景
経緯
- 2016/09にプロジェクト立ち上がり
- 2017/02にスペインで開催されたMWCにて発表した
- 2017/06にはLINE CONFERENCEにてデモを実施した
- 2017/08にwave先行販売実施した
- 今秋にはwaveを一般販売致します
背景
- 昨年、LINEはsmart portalの環境を実現する上で、3つの大きなプラットフォーム(messaging, contents, infrastructure)をもって推進していくと発表した
- web検索、ポータルサービスなどを中心に昔は開発していたが、LINEというmessage platformの成長とともにbig dataやそれをもとにした機械学習、BOTなどの開発も進めてきた
- 実際にこれまでの歴史を振り返るとAI Platformを実現するための基礎技術はLINEの中で育ってきていることに気づいていた
- それらの技術を集結させ、非常に短い時間でAI Platformを実現することは可能と考えて実施した
Technology
clovaは実際にどのようなテクノロジー、アーキテクチャで動いているか
wave
- ユーザが音声で入力するだけで様々なサービスを利用できる
- スマフォのアプリを通じて、clovaとwaveの環境の設定を行うことができます
Architecture
- 4つのコンポーネントからなる
- Client: ユーザの受取を行う、デバイスやアプリなどから音声を受け取る
- Brain: ユーザからの声をテキスト化し、どういったいとやサービスをしたいのかを理解し、出力するためのテキストを音声化する
- Skill: ユーザにニュースをよんだり、LINEを送ったり、電気をつけたり消したりするサービスを提供する
- Platform: client/brain/skillのコンポーネントを横断的につなぎこんで認証や認可、ユーザの情報を保存したり、基本的な機能を提供する。
- 4つの機能をつなぐためにCIC、CEKというものがある
CIC(clover interface connect)
- deviceやclientをつなぐinterface
- CICを利用してclovaへ接続を試み、クライアントからのユーザ音声データをclovaへ送信したり、clovaからのサービス結果を実際にクライアントが受け取ったりする
- SDKとAPIという形で構成され、基本的な機能の音声認識、理解などの機能を利用できる
CEK(clover extension kit)
- 様々なサービスを利用するためのもの
- CEKに則ってAPIを提供する
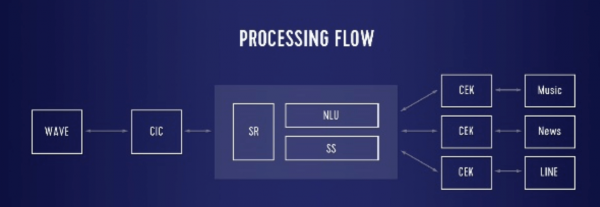
処理の流れ
- waveはCICに接続し、音声認識、音声理解、音声合成などを使用できる
- brainで処理された結果はCEKを通じてLINEやnews, musicなどのサービスを利用できる

Example「秋に合う音楽をかけて」
- ユーザがwaveに向かってclovaと呼びかける。すると、CICに接続を開始し、音声データはCICを通じて音声認識モジュールにわたり、リアルタイムに音声をテキストに変換後、そのデータを音声理解モジュールにわたり、そのテキストに対してユーザがどのような意図でその発話をしたのかを解析を行う。
- その結果、「音楽を再生する」「秋に聴くと心地よい音楽」という理解をする
- 音楽に関するスキルを選択、ユーザの意図にあった選択をする
- エンジンを使って、ユーザの意図にあった音楽を決定する
- 音楽がきまったらCEKからCICを通じて音楽のストリーミングサービスが行われる
- そしてwaveから音楽が流れるようになる
Example2「この曲は何?」
- waveに入力された音声はCICを通じてユーザの意図を理解する
- 音楽に関する意図があるということがわかるので音楽スキルを選択する
- 現在再生中のタイトルや歌手名といったメタ情報を提供する
- CEKを通じてユーザに提供すべき音楽の情報を実際の発話として文章を生成する。生成された文章は音声合成によってテキストから音声へと変換されCICを通じてwaveで再生される
問題について
- 世界知識の問題
- 幅広い知識を持たないといけない
- 最初に努力したことは歌手名、曲名、アルバム名、地名、観光スポットなどの固有名詞を正しく認識をする、言語理解をする、音声合成できるといった機能を強化した
- コンテンツに関する情報(漫画、アニメ、ドラマタイトル)などを正しく理解をできるといったことを目指した
- 実際のユーザが発話するときの独特な言い回し。数字の読み上げ、日時の読み上げ、慣用的な言い回しなどに幅広く対応する努力を行った
- 現在も知識の学習については強化を行っているが、まだまだ不十分なので今後も努力する
- 日本語の問題
- 日本語は文字種が多い
- 他の言語に見られない問題が起きている
- 音声の認識間違いとしてStop→Topと認識したり、止めて→込めてと間違えたりする
- 同義語の問題として、かけての発音に対して、掛けて、欠けてなど、二時にに対しても虹、二次と意味が多い
- 音声合成においては晴時々雨はセイ イチジ ウと読み上げたり、SEKAI NO OWARIをエス イー ケーと呼んだりと読み間違いがある
- お互いのミスをお互い同士でカバーするように開発を行っている
skills
- 音楽の再生、天気情報、雑談、占い、アラーム、赤外線を利用したIRリモコンを提供している
Future
今後の展開
- clovaのプロジェクトで最も重要視しているキーワードはgrowth
- 出来る限り早いスピードでこのclovaを成長させていくことに注力するよう考えていきたい。
- 今秋にwaveを一般販売する
- 新しいスマートスピーカとしてchampを今後発売します

技術的な強化ポイント
- clovaの認識部分
- 大きな強化ポイントとして、音声からの話者認識をするようにする
- これができると日頃使ってる家族から話しかけるとこんにちはと返すが、たまたま来た人から話しかけるとはじめましてと返事をしたりするように考えている
- 発話以外の理解、概念の導入を勧めたい
- 時間の概念、今までの行動履歴などを理解する
- 朝話しかけるとおはよう、夜だとこんばんは、クリスマスならメリークリスマス、正月ならあけおめと、豊かにコミュニケーションできるように目指していきたい
- skillに関して、今後広げていく
- 午後のセッションで発表のあるGateboxとのコラボレーションとも強化していきます
- 成長していくために必要なこととして、エンジニアの力が必要。そのため、2018年にwave、clovaを使って様々なサービス、デバイス、アプリを開発することができる環境を提供することを約束します
@mogmetの所感
clovaを用いると音声を用いて手を伸ばさずに色々できる近未来な家ができあがる夢が広がるセッションでした。
これをみたら家帰った後スマートハウス化をちょっと考えたりしました。
近いうちにやろう・・・!











